【App Builder 2022下载安装】App Builder 2022特别版 v2022.1 中文版

- 软件类型:编程软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-10-25
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11
软件介绍
App Builder 2022是一款专业性极强的编程开发软件,这款软件是由DecSoft公司专门为Openbiz Cubi平台所打造的数据开发环境,不管你是用于ios、windows、andriod、还是linux等平台都能支持使用,一键就能快速的为你移动与桌面,不论是专业人员还是小白,都能快速上手,非常好用。
App Builder汉化版已经过网络大神的修改与特别,内置完美的特别补丁,轻松激活并解锁所有功能。与老版本相比,界面更加的简约清爽,内置数百种可视化与非可视化空间,全面满足不同用户之间的使用需求。而且内置快速代码列表,让你编写代码时更加方便,管理资源更加快速,非常好用。

功能介绍
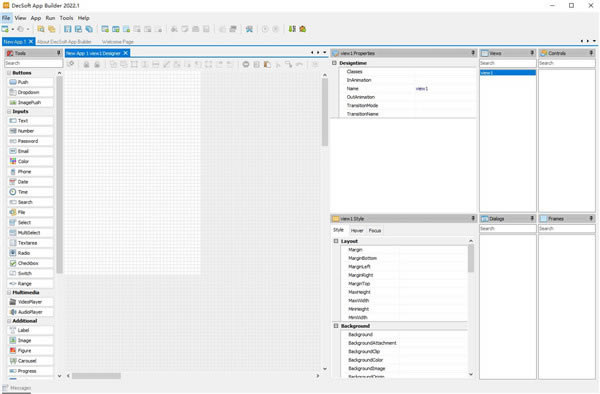
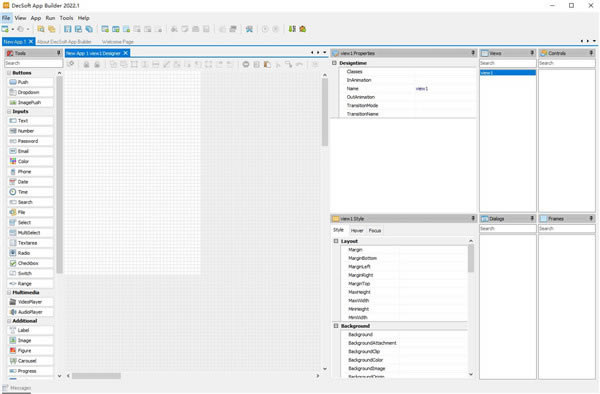
1、【可视化设计】
App Builder 为我们提供了数十种可视化和非可视化控件,可以放置在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放置在您想要的位置即可。
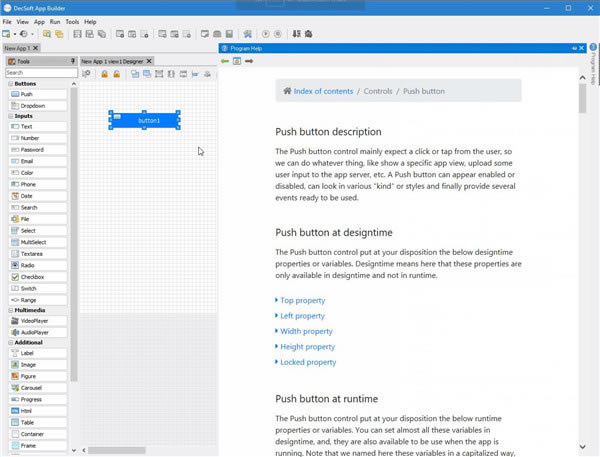
2、【上下文帮助】
DecSoft App Builder 有一个上下文帮助,可以准确地将您指向控件、属性、事件引用等。只需在 IDE 中按 F1 键即可
3、【阿帕奇科尔多瓦】
DecSoft App Builder 与 Apache Cordova 集成,为您的应用程序准备正确的配置文件、平台图标、启动画面、批处理文件、shell 文件和 JSON 文件。DecSoft App Builder 还集成了官方的 Apache Cordova 插件
4、【快速代码列表】
DecSoft App Builder 代码编辑器为您提供了快速代码列表。快速代码列表可帮助您更快地编写 Javascript 代码,提供所有可用的控件属性、方法等
5、【应用程序文件管理器】
DecSoft App Builder IDE 为您的应用程序整合了正确的文件管理器,因此您可以链接 Javascript 和样式表文件,还可以添加图像、其他文件(如 JSON 文件)甚至整个目录,以便在您的应用程序中使用运行
6、【用户功能】
除了可用的应用程序方法和应用程序视图、应用程序对话框、应用程序框架、Apache Cordova 插件方法以及您可以使用的所有可能的控件提供的方法之外,还可以设置您自己的用户功能以便在运行时可用于您的应用程序
7、【自动缩放应用程序】
有许多主题可供您的应用程序使用,您还可以设置固定样式和缩放样式,即使在运行时也是如此。自动缩放样式使应用程序正确显示在不同的屏幕尺寸

App Builder 2022安装特别教程
1、首次从本站下载并解压后,即可App Builder 2022源程序和特别文件
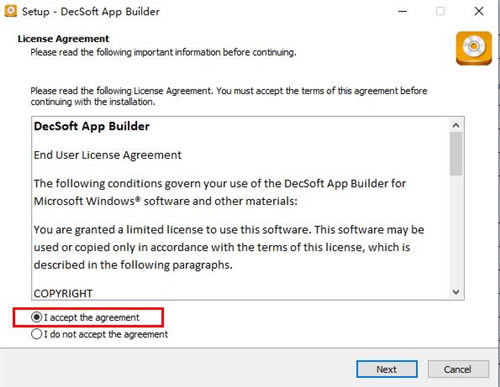
2、双击“AppBuilder64.exe”文件,接受软件安装协议

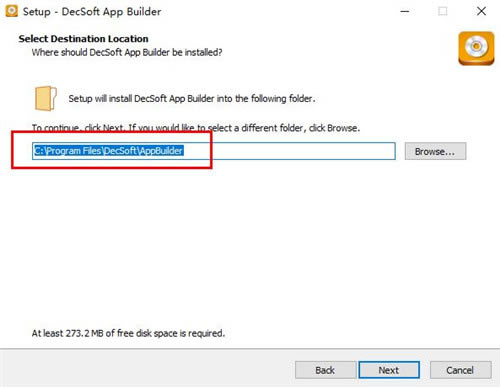
3、依提示进行下一步,按默认目录进行安装

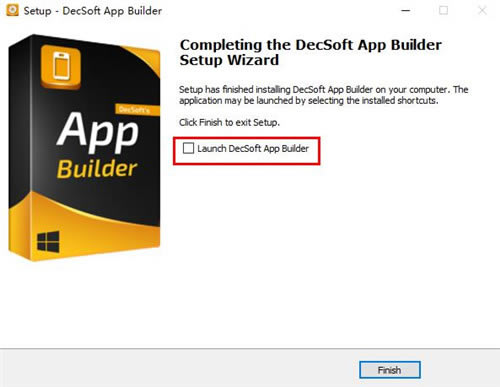
4、耐心等待安装完成之后,点击finish退出引导

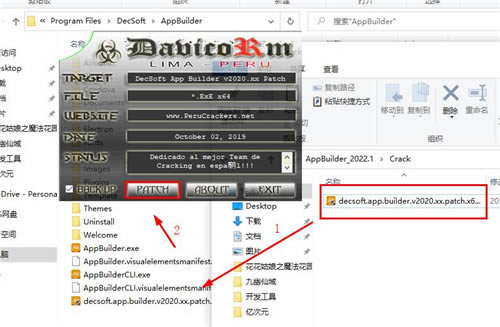
5、此时,将Crack特别文件夹中的特别补丁复制到软件安装目录下,然后点击“Patch”按钮即可
默认安装路径为【C:\Program Files\DecSoft\AppBuilder】

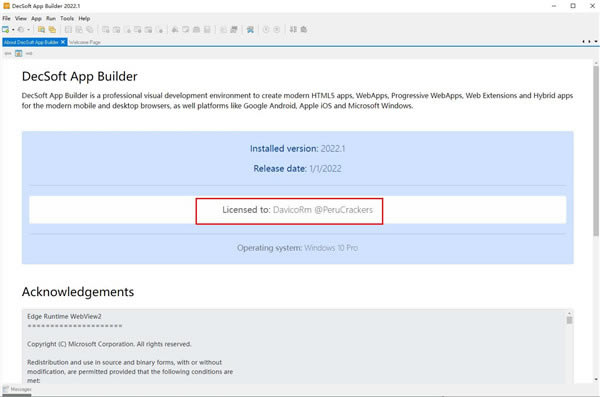
6、至此,打开App Builder 2022,即可看到软件已经激活成功啦,可以免费使用所有功能哦

appbuilder怎么创建一个新的应用程序
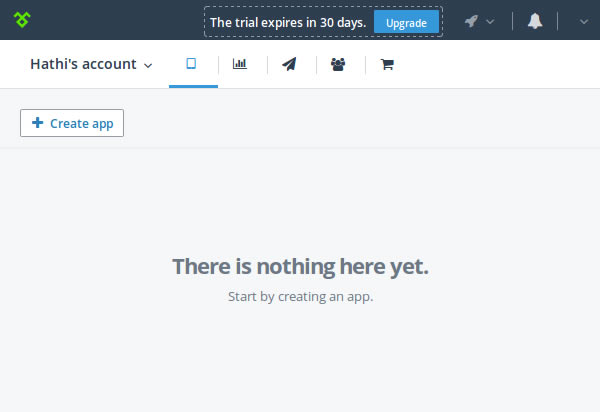
在本教程中,我们将主要与AppBuilder的浏览器内客户端一起使用。 在浏览器中打开一个新标签,然后登录Telerik平台 。 登录后,您将看到一个列出所有应用程序的页面。

要创建新应用,请单击创建应用按钮。 现在将要求您指定有关该应用程序的各种详细信息。
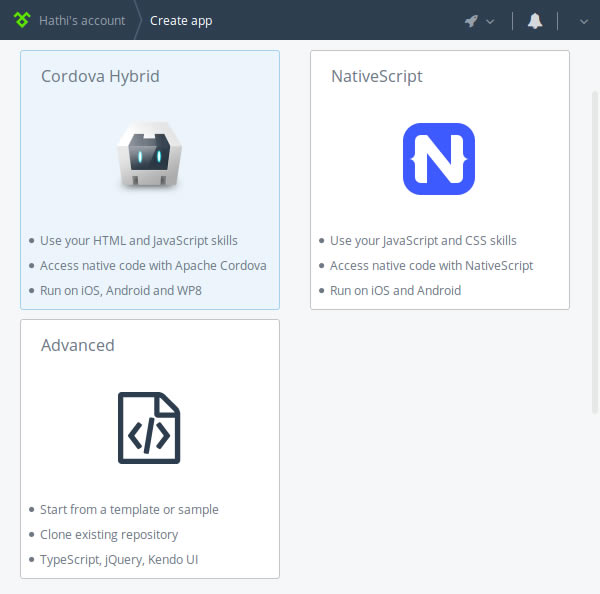
首先,选择要构建的应用程序的类型。 现在,选择Cordova Hybrid,因为我们将使用Apache Cordova (一种流行的混合应用程序开发框架)来创建我们的应用程序。

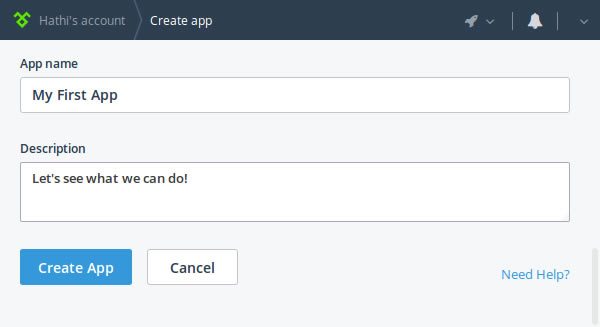
接下来,通过填写“ 应用程序名称”和“ 描述”字段为应用程序提供有意义的名称和描述。 我将使用“ 我的第一个应用”作为名称。

最后,单击“ 创建应用程序”按钮以生成默认情况下使用Kendo UI框架的完全配置的混合应用程序。
appbuilder创建视图教程
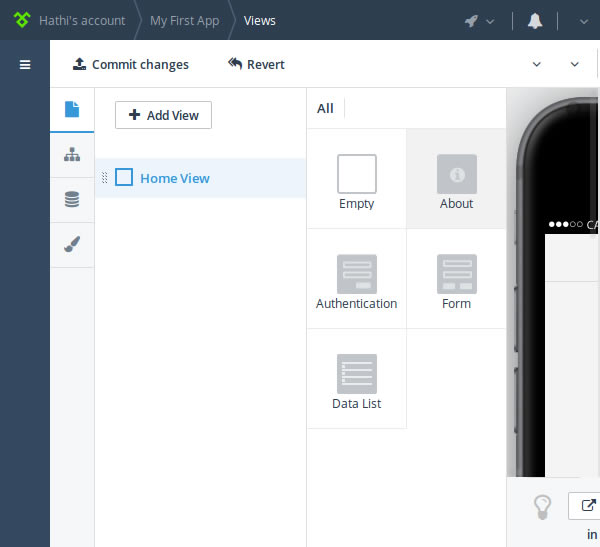
创建应用程序后,您将被带到Views服务。 使用此服务,您可以创建混合应用程序的所有视图,而无需编写任何HTML代码。
在本教程中,我们将创建一个非常简单的应用程序,将公斤转换为磅。 它将有两个视图:
一个称为Converter的视图,用户可以在其中输入以千克为单位的重量
一个名为About的视图,其中显示有关该应用程序的详细信息
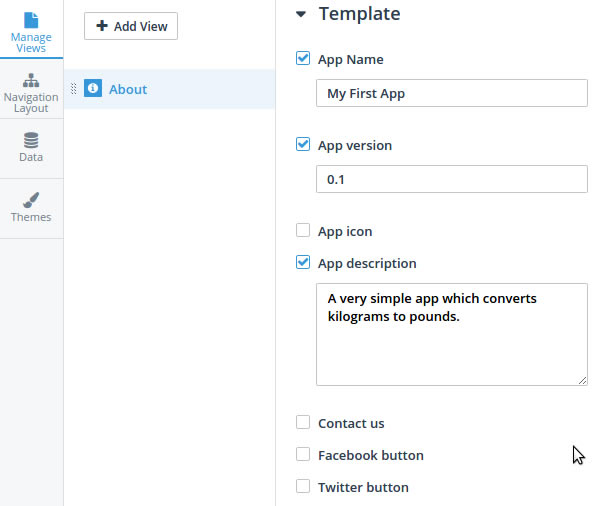
首先创建“ 关于”视图。 为此,选择主视图 ,然后单击更改视图类型 。 现在,您将看到几个视图模板。 单击关于模板。

在下一个屏幕中,将“ 标题”设置为“ 关于” ,然后单击“ 模板”标题以配置视图的内容。 通常,“关于”屏幕上包含应用程序的名称,版本和说明。 因此,请适当填写这些字段。 该模板还包括社交按钮。 我们今天将不再使用它们,因此请取消选中与我们联系 , Facebook按钮和Twitter按钮字段。

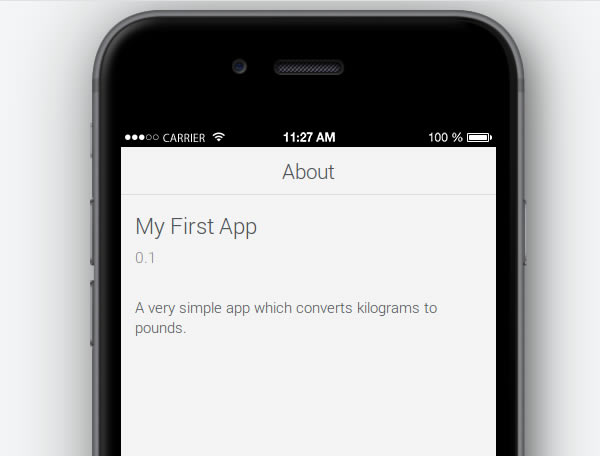
单击“ 应用”按钮后,您将能够看到刚刚创建的视图。

现在,通过单击添加视图按钮来创建Converter视图。 系统将提示您再次选择一个模板。 这次,选择“ 表单”模板,因为此视图将具有两个输入字段:
一个领域接受公斤的重量
另一个以磅为单位显示重量的字段
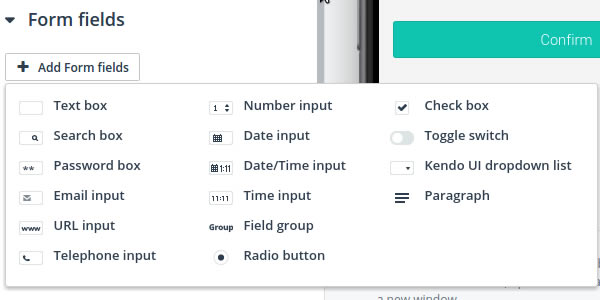
在下一个屏幕中,将Title字段设置为Converter ,将Name字段设置为converter 。 要添加两个输入字段,请首先单击“ 表单字段”标题,然后单击“ 添加表单字段”按钮。 现在将要求您选择表单字段的类型。

因为以千克为单位的重量应该是一个数字,所以从选项列表中选择“ 输入数字” 。 将其命名为kgs并为其加上适当的标签。
同样,创建一个文本框并将其命名为result 。 确保您也给它加上适当的标签。
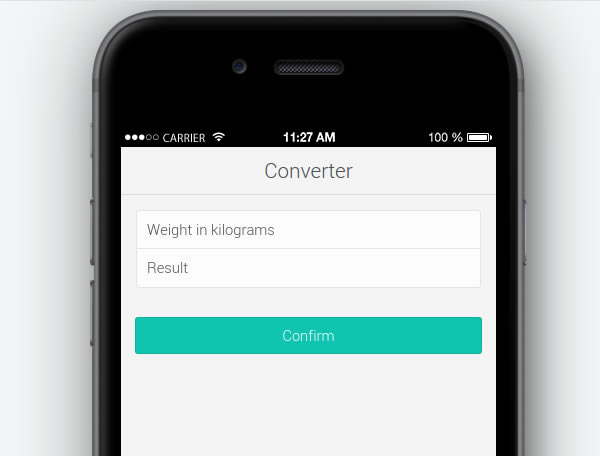
现在已经准备好表单字段,单击“ 按钮”标题。 默认情况下,表单模板具有确认按钮和取消按钮。 我们不需要取消按钮,因此请取消选中“ 取消按钮”字段。
单击“ 应用”保存更改。 视图现在应如下所示:

appbuilder怎么使用AppBuilder的配套应用
设备模拟器在开发过程中非常有用。 但是,确定应用程序在真实手机或平板电脑上的性能始终是一个好主意。 通过使用AppBuilder的配套应用 ,在设备上运行该应用就像在模拟器中运行一样容易。
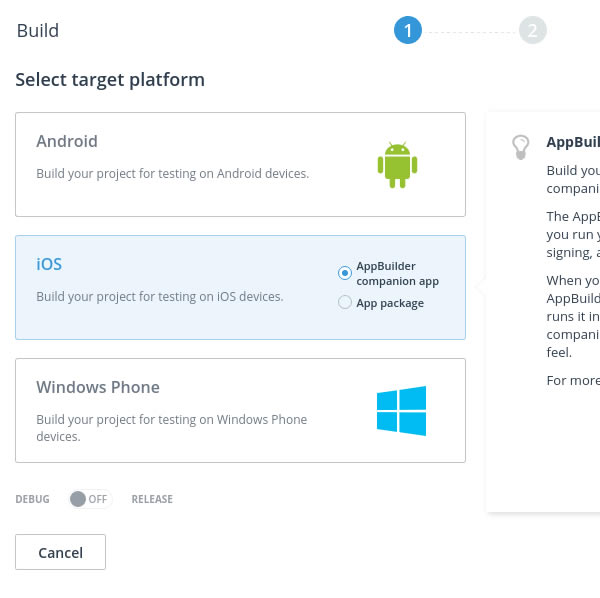
在物理设备上安装配套应用程序后,打开代码编辑器并按Control + B开始构建过程。 系统将要求您选择要在其上运行应用程序的平台。 确保您选择的平台与安装配套应用程序的设备的平台匹配。 接下来,选择AppBuilder配套应用程序选项,然后按“ 下一步”按钮。

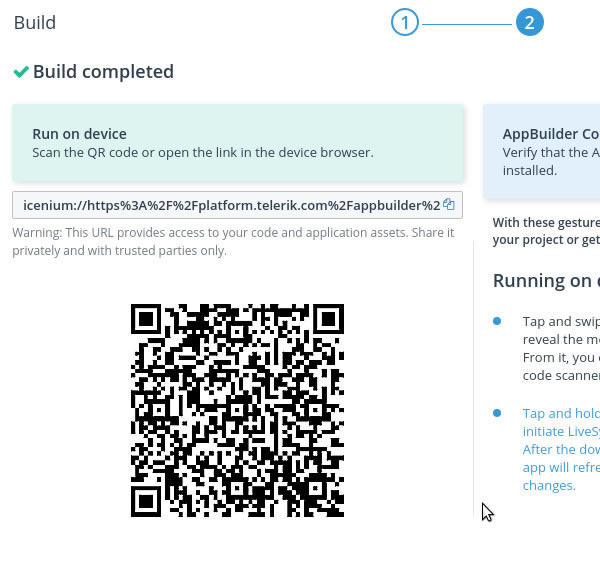
构建成功完成后,您将看到以下屏幕:

现在,您可以在设备上打开AppBuilder配套应用,然后扫描QR码以运行您的应用。

