【WebStorm特别版百度云下载】WebStorm2021特别版 v2021.1 中文特别版(附永久激活码)

- 软件类型:编程软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-10-26
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11
软件介绍
WebStorm特别版是一款广受程序员青睐的java开发助手,软件集Web前端调试、测试、跟踪、分析为一体,提供IDE智能编码辅助、代码开发等强大功能,方便用户提升编程效率,攻克项目难题,实现高效办公。此外,本站还带来保姆级特别和安装教程,以及永久激活码。有需要的可以在下方页面,免费下载WebStorm2021特别版。

软件简介
WebStorm特别版2021是业界公认最好的HTML编辑工具,该软件主要是为前端开发人员们提供的一款电脑编程开发软件,其中主要是为用户们提供了针对JavaScript和JavaScript编译语言,同时不仅为Angular、React、Vue.js和Meteor提供了高级编码帮助。为此小编带来了webstorm2021年最新激活码,专为同名软件所推出,特别好用,永久免费使用,小编亲测有效,有需要的小伙伴们快来下载使用吧。希望大家敲代码敲的开心快乐。

软件特色
1、代码导航和用法搜索:函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,WebStorm一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”。
6、显示应用样式:是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。

WebStorm特别版2021新功能
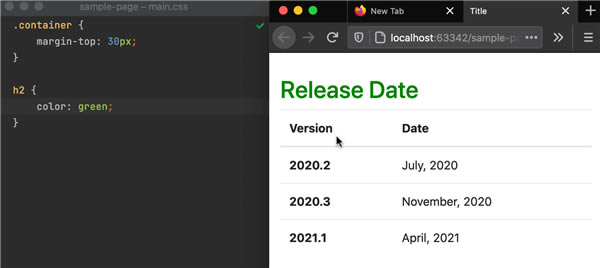
保存时重新加载页面:应大家的要求,我们对 Live Edit 功能进行了改进! 当您编辑和保存 HTML、CSS 和 JavaScript 文件时,WebStorm现已能够自动更新浏览器中的页面。 首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在其上方,然后点击要使用的浏览器的图标 – 支持所有浏览器。

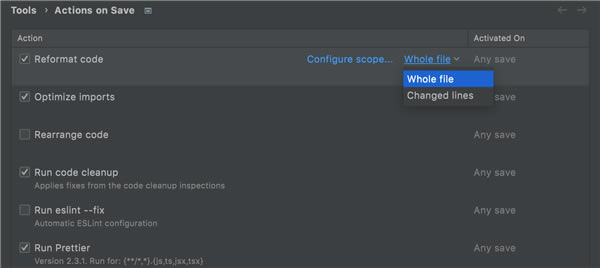
保存时的操作:希望在保存时执行某些操作吗? WebStorm 2021.2 现已充分支持此工作流! 我们重新设计了所有现有功能,将其集于一处,并加入一些新的选项对其实现了增强,包括在保存时重新格式化代码和优化导入的功能。

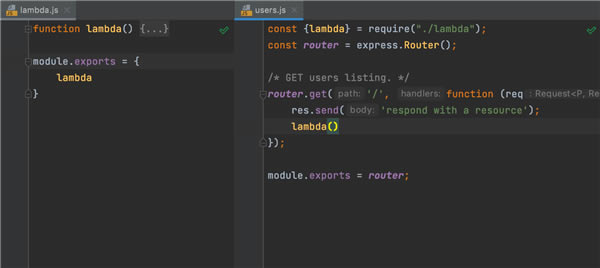
require() 自动导入:您知道WebStorm可以在您补全 ES6 符号时添加缺少的 import 语句吗? 现在,它也可以对 CommonJS 模块实现相同功能 – 支持在代码补全时插入 require 导入。

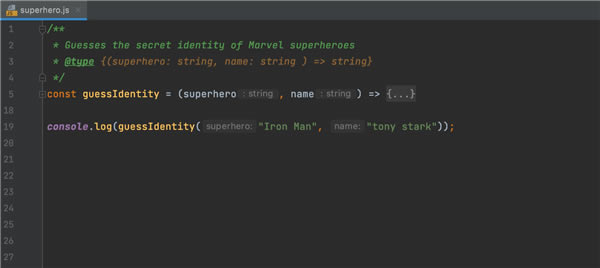
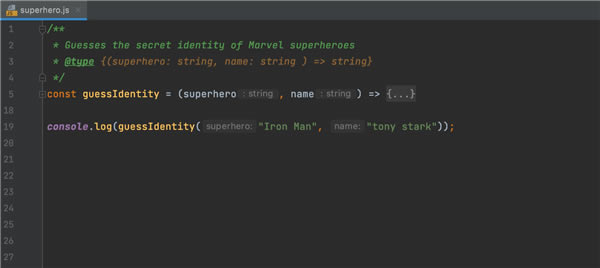
支持 JSDoc 中的 TypeScript 类型:WebStorm 现已充分支持 .js 文件中 JSDoc 注释内使用的 TypeScript 语法。 我们重新设计并扩展了现有支持并已修正许多已知问题。

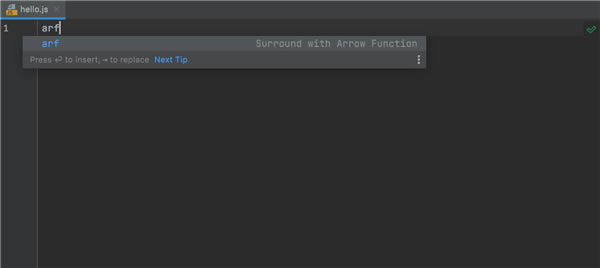
箭头函数的新操作:需要在代码中快速添加箭头函数吗? 您现在可以使用 Ctrl+Alt+J 键来用箭头函数包围代码块。 您也可以输入 arf 并按 Tab 键来展开模板并添加空的箭头函数。

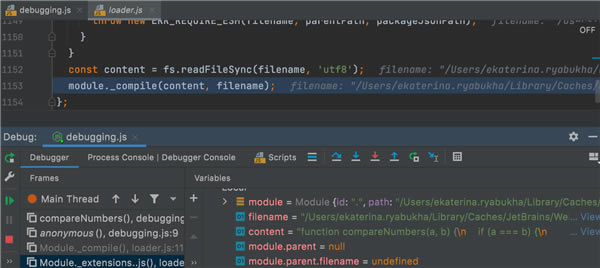
调试时的预览选项卡:以前仅适用于 Project 视图的预览选项卡目前可以在调试应用时使用。 要启用,请转到 Preferences / Settings | Editor | General | Editor Tabs 并勾选 Enable preview tab 复选框。 此功能将帮助您避免因文件过多而造成编辑器凌乱的问题,因为WebStorm在一个选项卡中连续打开文件。

调试时的预览选项卡:以前仅适用于 Project 视图的预览选项卡目前可以在调试应用时使用。 要启用,请转到 Preferences / Settings | Editor | General | Editor Tabs 并勾选 Enable preview tab 复选框。 此功能将帮助您避免因文件过多而造成编辑器凌乱的问题,因为WebStorm将在一个选项卡中连续打开文件。

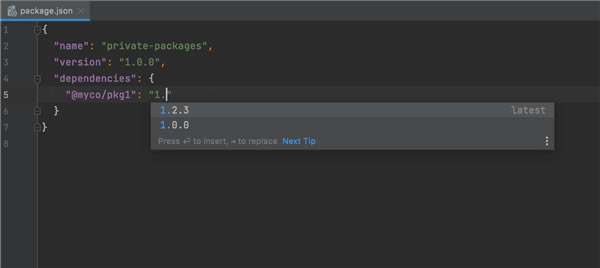
私有 npm 软件包补全:将新的项目依赖项添加到 package.json 已变得更加方便,因为代码补全现已适用于私有 npm 软件包。WebStorm让您可以检查有关软件包最新版本的信息,与检查公共软件包一样。

webstorm快捷键大全(亲自整理)
Tab: 生成代码
alt + [0-9]: 快速拆合功能界面模块
alt + <-或->: 切换代码选项卡
alt + F1: 查找代码在其他界面模块的位置,颇为有用
alt + Insert: 新建一个文件或其他
alt + shift + F: 将当前文件加入收藏夹
alt + up/down: 上一个/下一个方法
ctrl + / 或 ctrl + shift + /: 注释(// 或者/*…*/ )
ctrl + ]/[: 光标到代码块的前面或后面
ctrl + <-或->: 以单词作为边界跳光标位置
ctrl + Alt + B: Go to implementation(s) 跳转方法实现处
ctrl + alt + enter: 在当前行前面新建行
ctrl + alt + L: 格式化代码
ctrl + alt + s: 打开配置窗口
ctrl + alt + shift + c: 拷贝相关数据 包括路径和所在行
ctrl + Alt + T: with…(if, else, try, catch, for, etc)用 * 来围绕选中的代码行,( * 包括 if 、 while 、 try catch 等)
ctrl + B: 快速打开光标处的类或方法
ctrl + Backspace: Delete to word start 删除文字开始
ctrl + B或ctrl + 鼠标左键单击: 快速打开光标处的类或方法,(NB的功能)
ctrl + C: 提交代码
ctrl + D: 复制当前行
ctrl + Delete: Delete to word end 删除文字结束
ctrl + E: 最近打开的文件
ctrl + F: 在文件内快速查找代码
ctrl + F4: 关闭当前代码选项卡
ctrl + G: 到指定行的代码
ctrl + p: 向远程版本库推送更新
ctrl + R: 文件内代码替换
ctrl + shift + A: 快速查找并使用编辑器所有功能(必记)
ctrl + shift + alt + N: 通过一个字符快速查找位置(必记)
ctrl + shift + c: 拷贝文件路径
ctrl + shift + enter: 新建行
ctrl + shift + F: 指定目录内代码批量查找
ctrl + shift + F12: 最大区域显示代码(会隐藏其他的功能界面模块)
ctrl + shift + F7、ALT + F3: 高亮显示所有该文本(选中文本),按Esc高亮消失。
ctrl + shift + I: Open quick definition lookup 打开定义快速查找
ctrl + shift + N: 通过文件名快速查找工程内的文件(必记)
ctrl + shift + R: 指定目录内代码批量替换
ctrl + shift + U: Toggle case for word at caret or selected block 光标所在位置大小写
ctrl + shift + Up/Down: 代码向上/下移动。
ctrl + shift + v: 从历史记录中粘贴
ctrl + tab: 切换代码选项卡
ctrl + W: 选中单词
ctrl + X: 删除行
ctrl + Y: 删除一行
esc: 进入代码编辑区域
F11: Toggle bookmark 切换标记
F2 或shift + F2: 高亮错误或警告快速定位
F3: 查找下一个
shift + enter: 重新开始一行
shift + F3/F3: 查找上一个
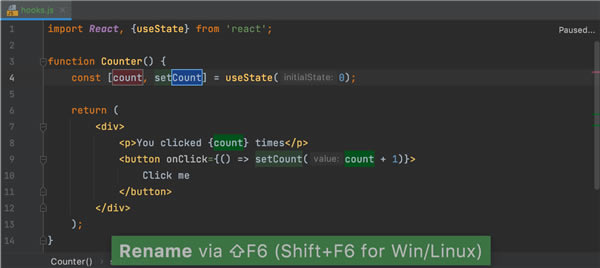
shift + F6: 重构-重命名(快速修改html标签)
shift + tab/tab: 减少/扩大缩进(可以在代码中减少行缩进)

webstorm激活码2021分享
webstorm激活码在哪里输入
安装完软件后,打开软件Webstorm,右键-->全选-->复制,粘贴到Activation code中 (勿手动拖选),然后点activate按钮,一般错误关闭软件重填即可,key is invalid 错误需要恢复特别或者重装,才能使用。

webstorm2021特别详细教程
1、双击允许下载好的webstorm2021.1.1安装包。

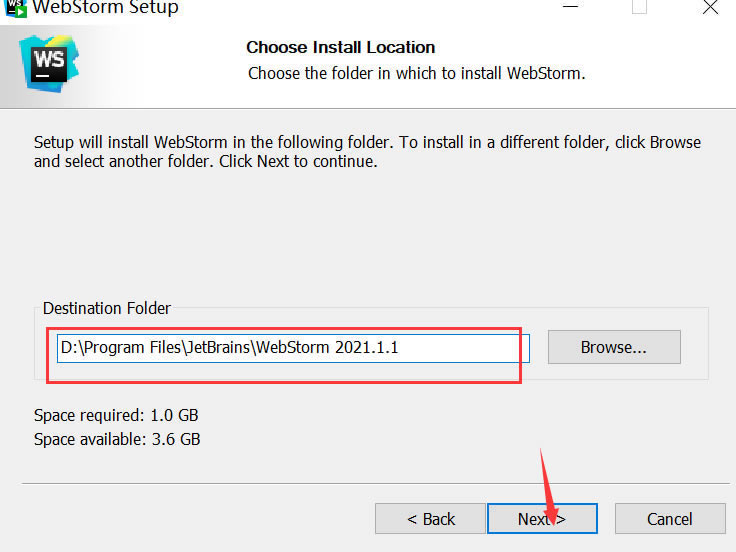
2、设置好安装路径,点击Next。

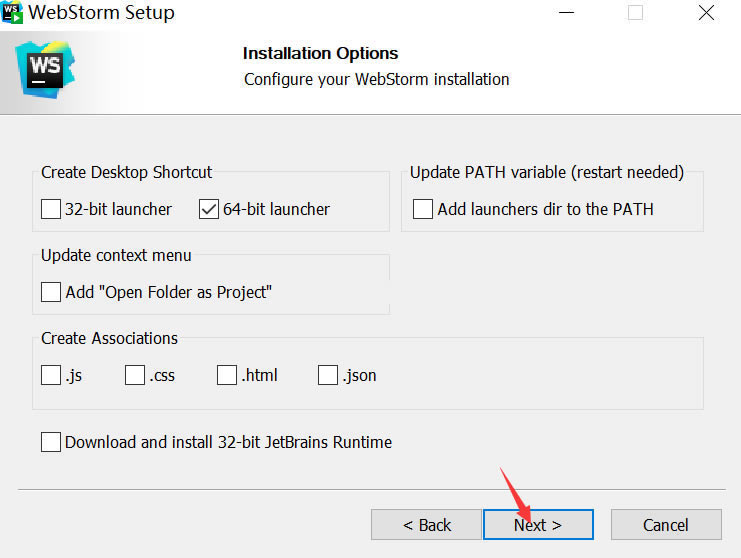
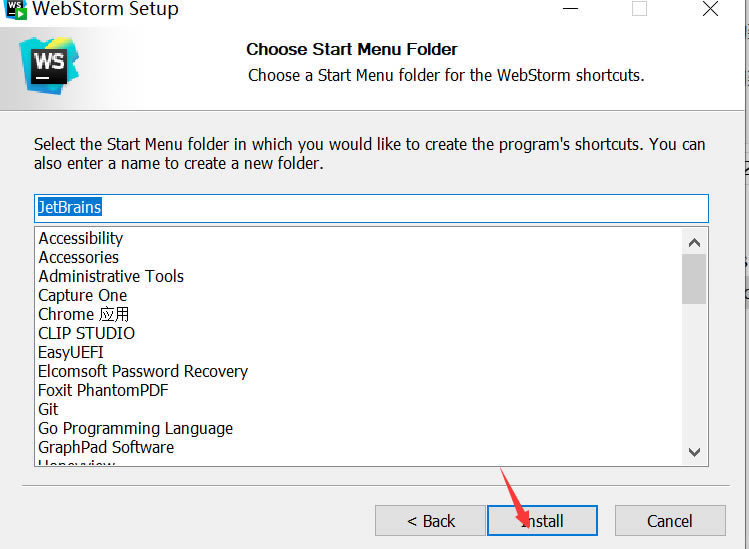
3、设置可以根据自己的需求进行勾选,点Next。

4、默认,点击Next。

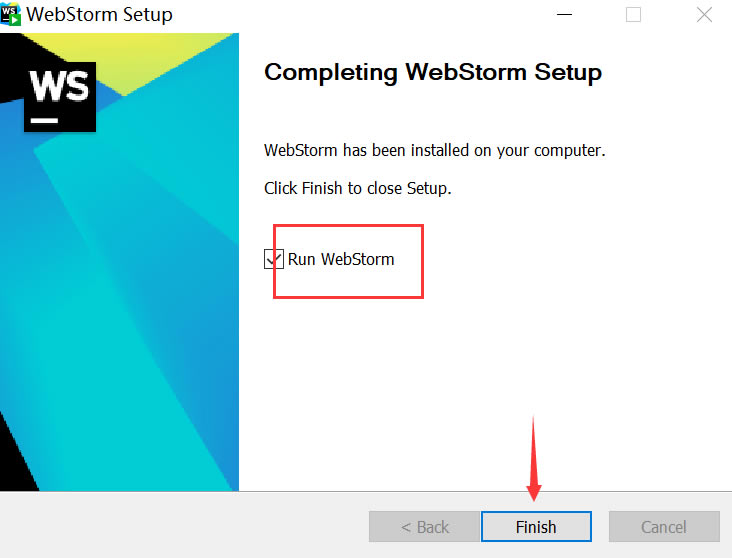
5、勾选Run WebStorm。

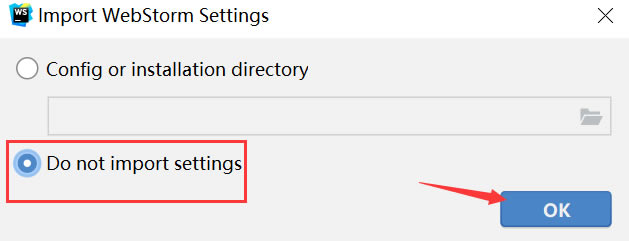
6、勾选 Do not import settings,点击OK。

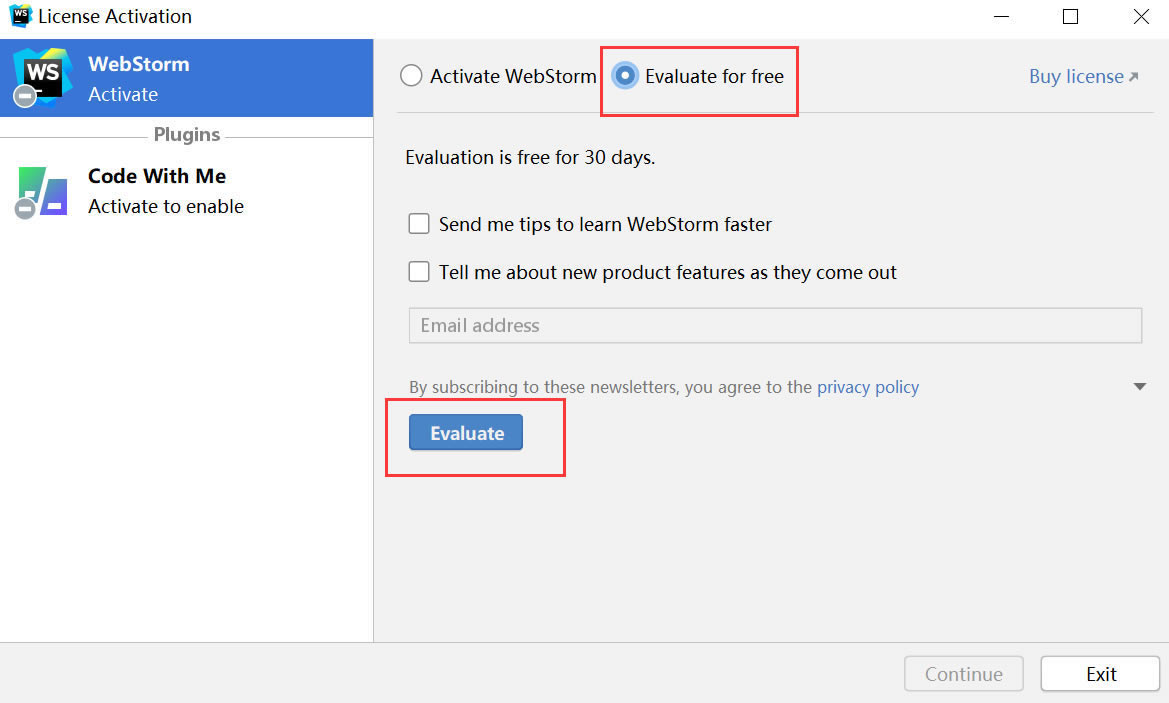
7、点击Evaluate for free-->Evaluate。

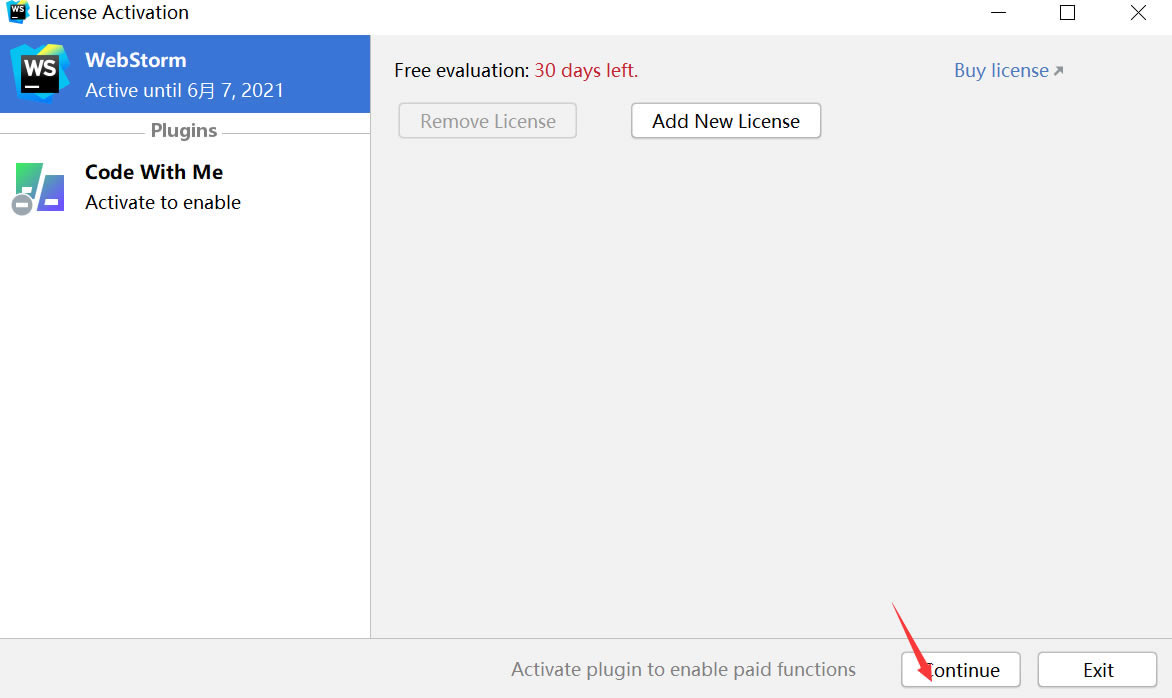
8、点击Continue。

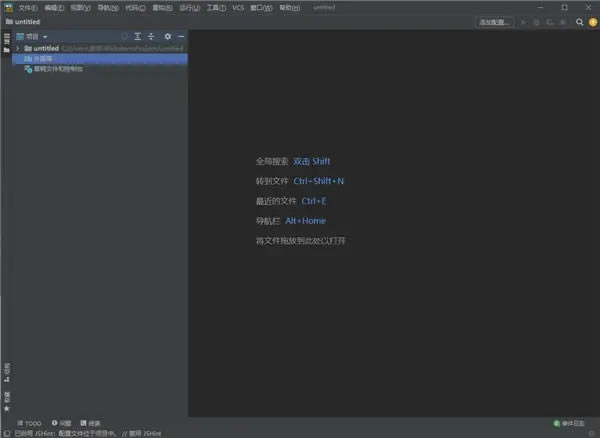
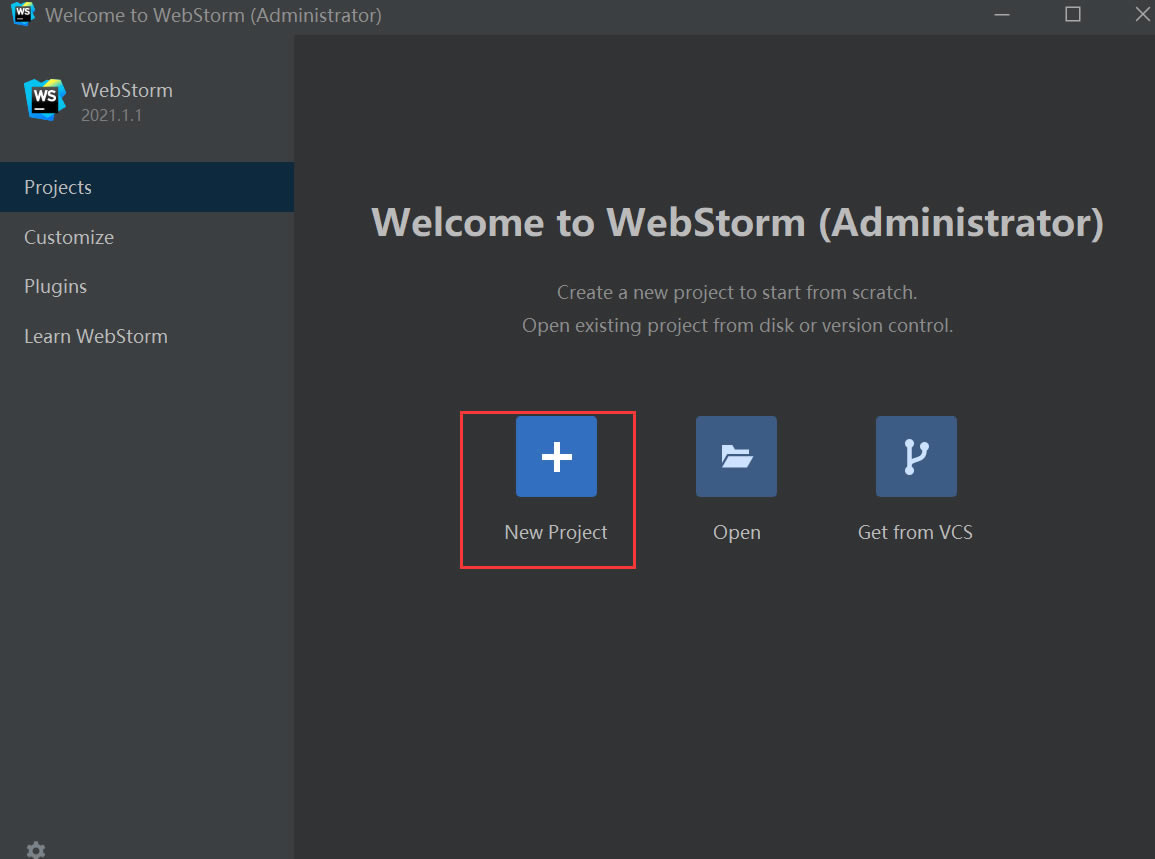
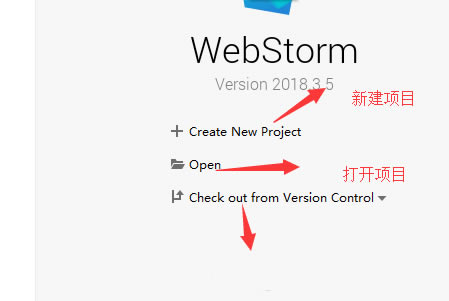
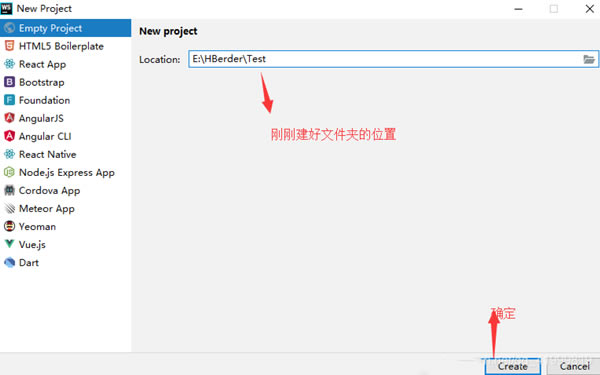
9、点击New Project,新建一个项目,或者打开一个项目。

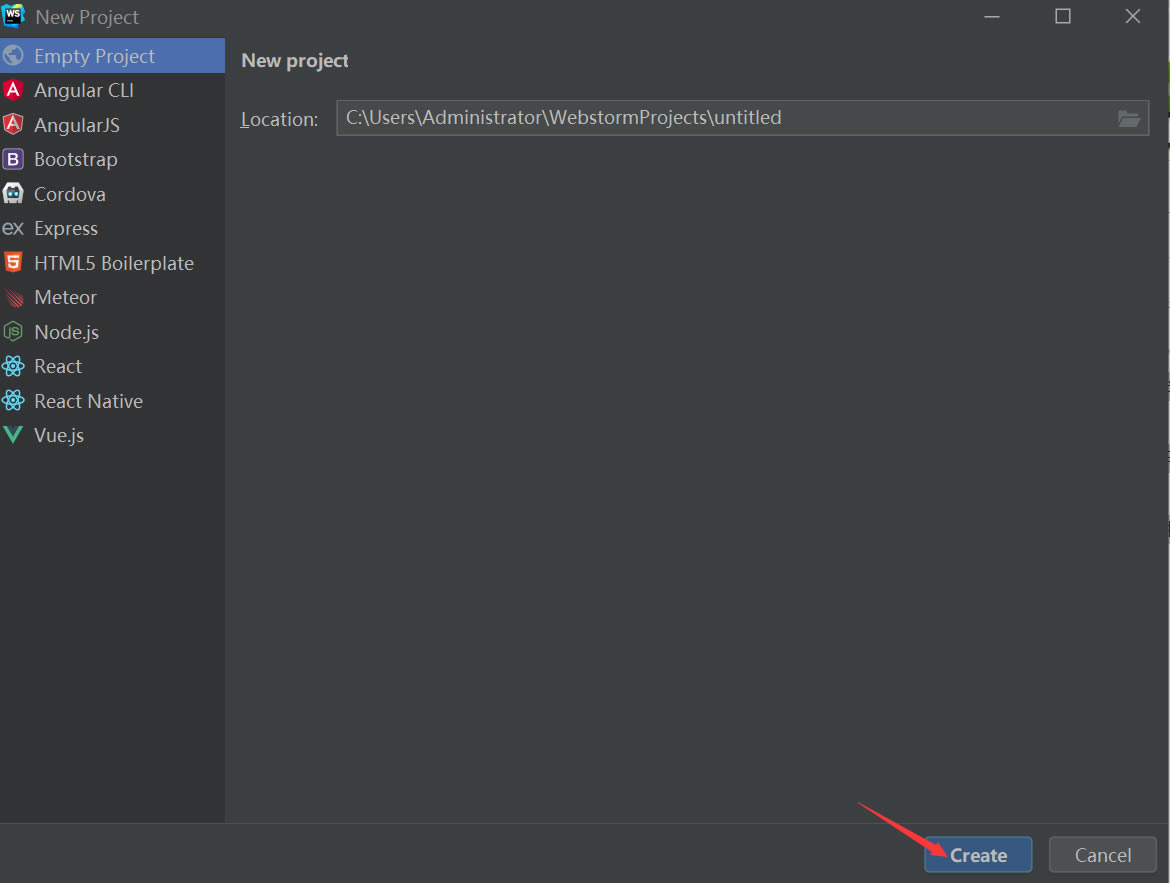
10、点击 Create。

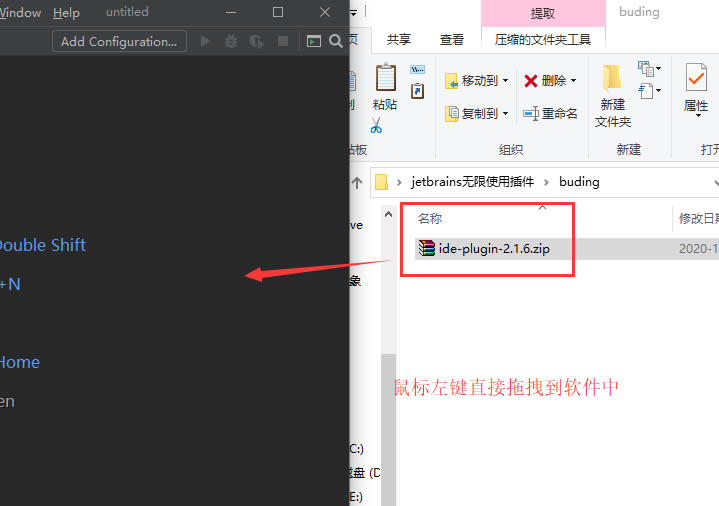
11、进入主页面,自行解压下载的jetbrains无限重置时间插件,解压后找到 ide-plugin-2.1.6.zip,用鼠标左键直接拖拽到软件主页中!

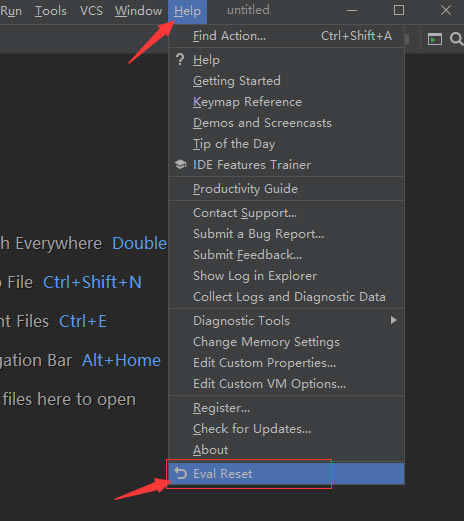
12、等几秒钟插件就会安装好了,安装好右下角会出现提示并且点击Help会发现多了一个Eval Reset,点击它。

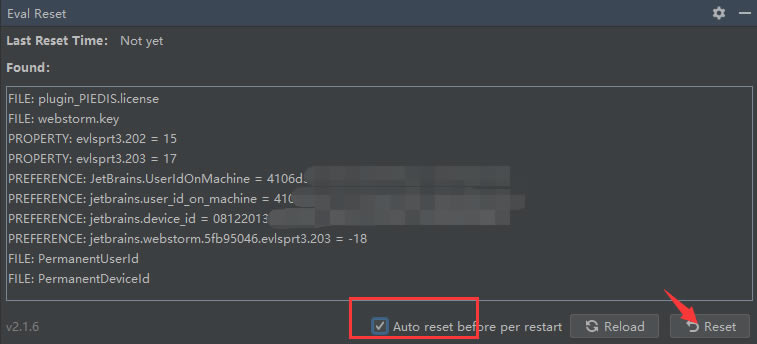
13、在以下对话框中勾选 Auto reset before per restart,点击Reset。

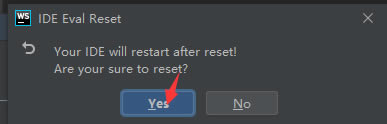
14、点击yes,进行webstorm2021软件重启。

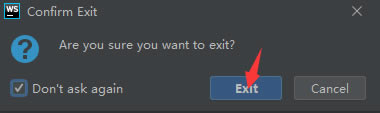
15、如出现下框点击Exit退出,至此已经完成特别。

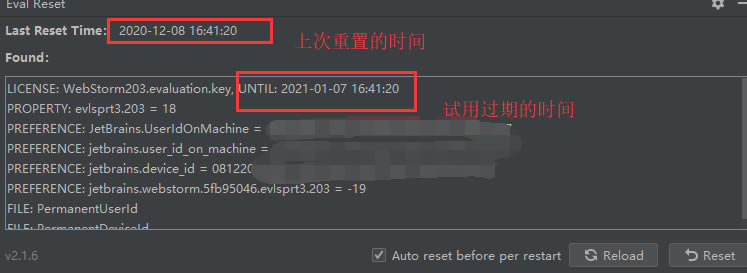
16、重启webstorm特别版百度云后我们在点击Help-->Eval Reset查看我们的信息,发现上一次重置时间与下一次过期时间都有了变化,每一次重启都会重置30天时间,相当于永久特别,到此webstorm特别激活成功,点击右上角减号即可关闭,正常使用,以后都无需操作,永久特别使用,非常稳定!

webstorm特别版怎么换成中文
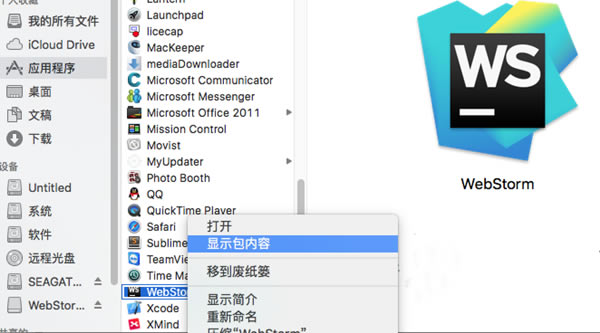
1、从 应用程序中 找到你的webstorm2021特别版打开包内容路径目录名称lib下,如下图所示:

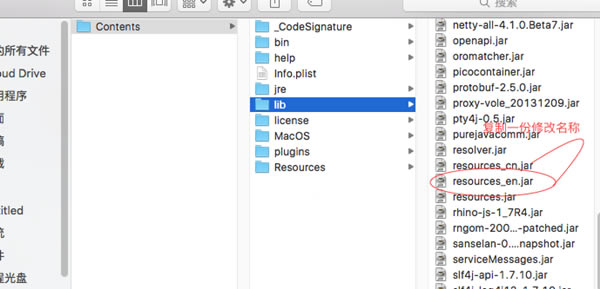
2、打开lib文件目录找到resources_en.jar压缩包,将压缩包文件复制一份出来,并修改名称。修改为resources_cn.jar,如图所示:

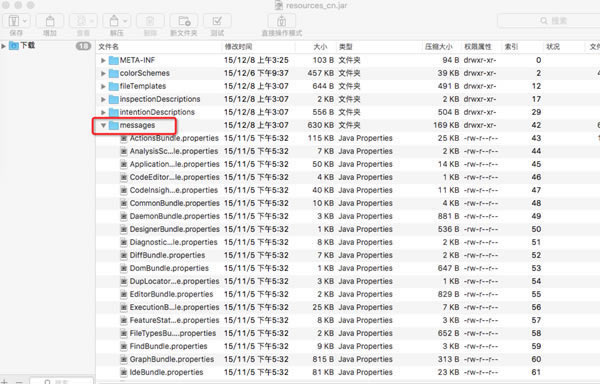
3、将刚刚复制的文件resources_cn.jar直接双击打开(只是打开不需要解压)找到messages文件夹,如图所示:

4、解压汉化包。

5、最后一步:把你下载的webstorm汉化包里的zh_CN文件下下面的所有文件复制到messages文件夹里(覆盖原文件)点击保存,然后重启webstorm就汉化成功了!

webstorm使用教程
webstorm怎么保存html
1、我们首先在自己电脑里面新建一个文件夹,用来存放HTML项目。

2、接下来就可以打开我们的webstorm特别版百度云。

3、新建项目,选择存储位置。

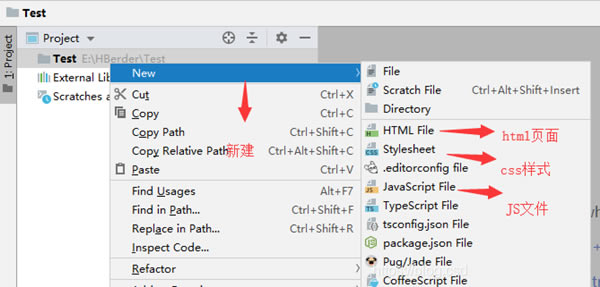
4、进入了工具,里面没有任何文件与项目,需要自己建立。

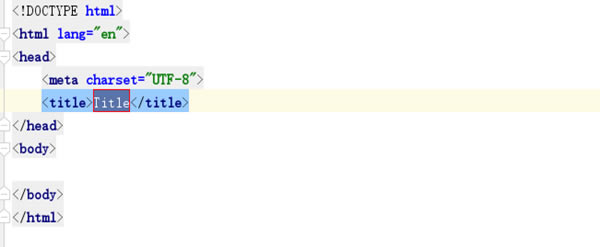
5、建好html页面后,会自动给我们成页面的基本格式,我们只需要编写html代码即可。

常见问题
webstorm2021如何更改主题(字体&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址
如何让webstorm启动的时候不打开工程文件:
File -> Settings->General去掉Reopen last project on startup.
webstorm2021如何完美显示中文:
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
webstorm如何显示行号:
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了
webstorm特别版百度云如何代码自动换行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
webstorm如何点击光标,显示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
webstorm如何修改快键键:
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
webstorm换成自己熟悉编辑器的快键键:
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。
javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.
在开发js时发现,需要ctrl + return 才能选候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”
js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0
git配置:
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.
webstorm插件安装:
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)

