【SelectMenu下载】SelectMenu(菜单解决方案) v2.1 官方版本

- 软件类型:编程软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-11-02
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11
软件介绍
软件介绍
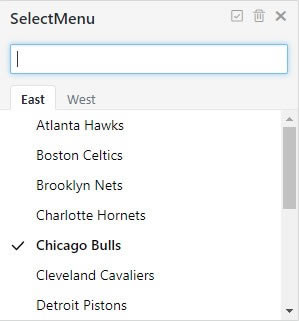
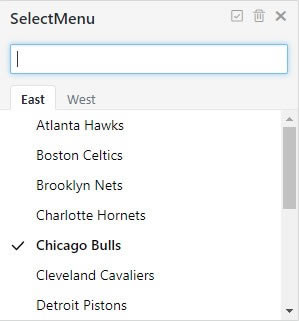
SelectMenu是一款小巧便捷的菜单解决方案。SelectMenu界面清爽简约,使用简单易上手,拥有动态数据、常规菜单、高级菜单、高可定制、多项选择、键盘操作、国际化等等功能。

软件特色
jQuery插件
SelectMenu 插件基于jQuery 1.x 功能库进行开发
界面简洁
插件界面简洁,不需要修改样式即可方便地在各种UI中使用
动态数据
数据源除使用固定格式的Json数据之外,也可使用动态获取的方式,对菜单的项目进行动态设置
常规菜单
常规的菜单展现形式,展示菜单项目,可使用链接跳转或回调处理的执行结果
高级菜单
高级菜单模式中,菜单支持快速搜索、可多分组展示数据(Tabs)、可设置菜单显示高度等
高可定制
SelectMenu 提供了大量可配置参数,让菜单灵活的适用于各种使用场景
多项选择
在高级模式中,菜单的项目可允许多个项目被选中
键盘操作
菜单项目的选择,可使用键盘操作进行导航、选择等操作,提高操作效率
国际化
支持国际化多语言切换,在国际化的项目中可快速应用
更新日志
修复多分组数据模式下,设置 initSelected 初始化选中项目无效的问题
处理菜单显示层级问题
解决动态数据模式下,多分组模式切换无效的问题
解决高级菜单模式下,键盘向上进行项目选择时脚本报错的问题
调整插件部分样式内容
修复常规菜单模式下,多级菜单在 FireFox 下显示错乱的问题
增加 onHidden 回调,可以在菜单隐藏时,执行操作
增加 $.fn.selectMenuValues() 的API,用于获得高级模式菜单选中的项目
修复嵌入模式并设置为单选模式、高级模式时,在选择项目后,菜单列表项目会被清空的问题
本类软件下载排行
系统帮助教程
热门系统总排行

