微信web开发者工具64位-微信web开发者工具32&64-微信web开发者工具64位下载 v1.02.1812271官方版本

- 软件类型:编程软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2023-12-28
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11

微信web开发者工具主要用于辅助开发者简单高效的开发和调试基于微信的网页或小程序,具备开发调试、代码编辑及程序发布等功能,让开发者更好的在PC或者Mac上进行开发和调试工作。微信web开发者工具利用集成的Chrome DevTools和基本的移动调试模块,协助开发者进行开发,而且使用非常方便,是开发者编程的福音!
微信web开发者工具功能
1、使用自己的微信号来调试微信网页授权
2、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
3、使用基于 weinre 的移动调试功能
4、利用集成的 Chrome DevTools 协助开发
微信web开发者工具安装
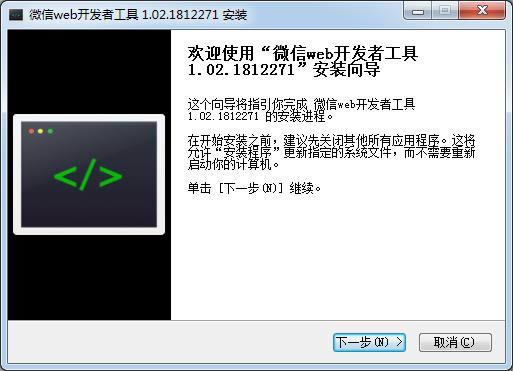
1.到本站下载安装微信web开发者工具,打开安装程序,点击下一步继续安装

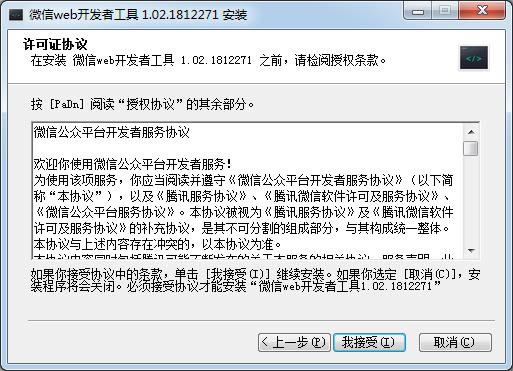
2.点击我接受此协议,点击下一步

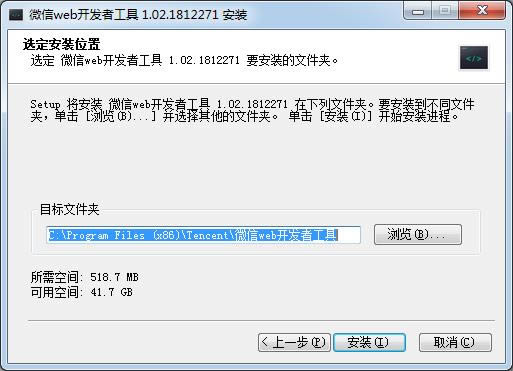
3.点击浏览选择安装位置

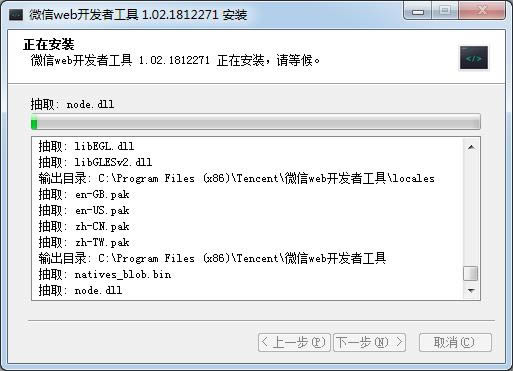
4.稍等片刻

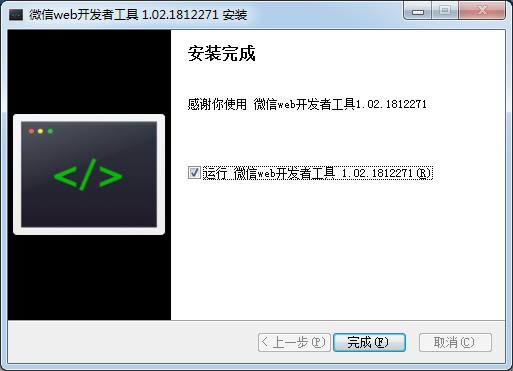
5.最后点击完成即可,软件安装完毕

微信web开发者工具使用教程
如何使用微信web开发者工具开发
开发者扫码登录微信开发者工具
登录成功
输入对应调试网址,对应操作可在console栏目查看到具体报错
对应报错可鼠标左键点击或者右键“open id a new tab”在一个新页面查看报错
必要的时候“清空缓存”来清空cookie和浏览器缓存造成的影响
JS-SDK主要用来调试微信相关接口
微信开发者工具须知
为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。立即下载体验
你可以:
使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
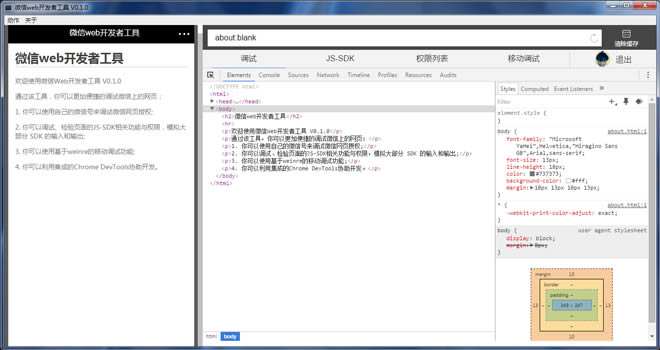
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
调试微信网页授权
之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
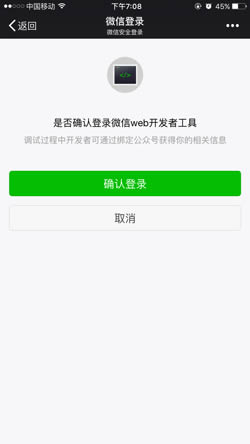
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

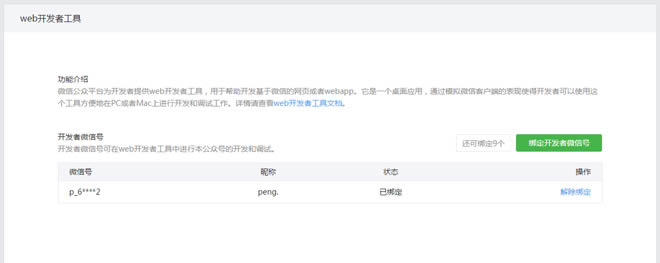
为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

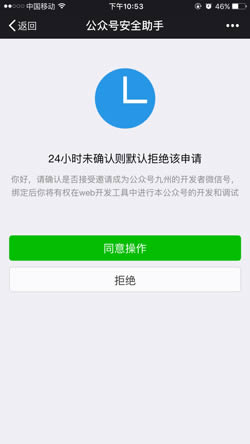
开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL),webview 模拟器显示效果如图:

点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL)则会自动跳转到第三方页面。
注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。
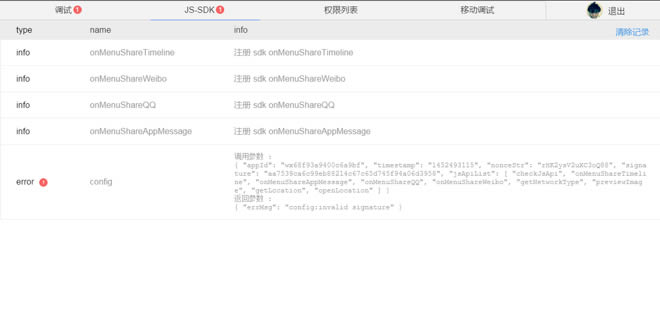
模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。
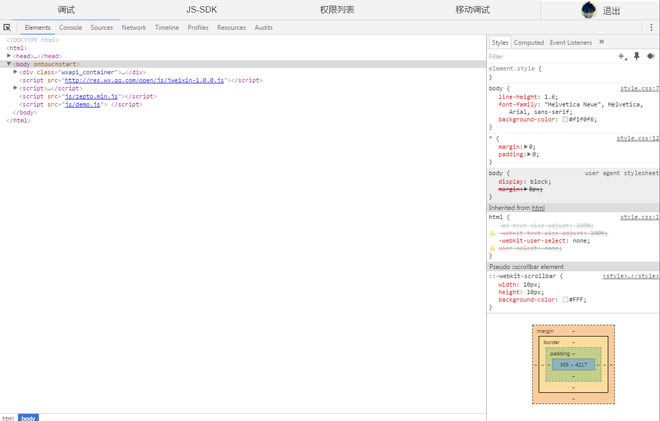
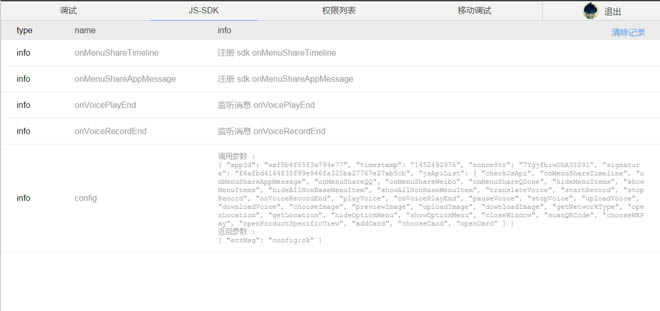
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

如下是校验未通过的页面:

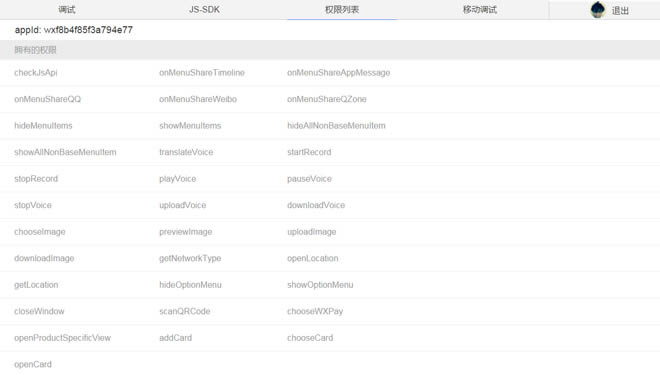
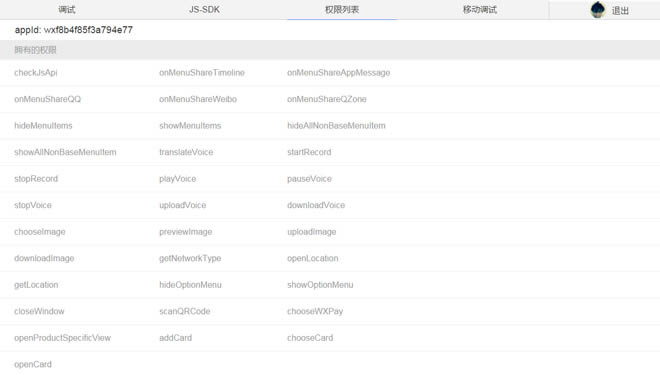
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

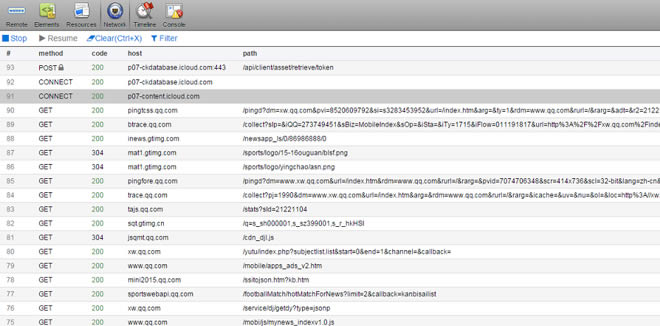
移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

注意,移动调试功能暂不支持https。
Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示: