Atom 32位-Atom本文编辑器-Atom 32位下载 v1.46.0官方版本

- 软件类型:编程软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2023-12-29
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11

Atom是GitHub专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。Atom基于Chromium核心和Node-Webkit而开发的一款文本编辑器,由于整个编辑器是采用的Web技术构建,所以不仅能速度更快,功能也很丰富,还可以安装很多实用插件、访问本地文件系统、执行三方进程等。
Atom 32位软件特色
1.多平台支持Windows、Mac、Linux.
2.界面美观、现代化,使用舒适
3.多文件管理Atom提供了文件树列表的功能.
4.设置管理很方便,不用像Sublime需要自己手动安装第三方管理插件
5.由GitHub打造,社区活跃,免费使用
6.支持各种编程语言的代码高亮和代码补全(部分需要插件支持)
7.原生Git的支持
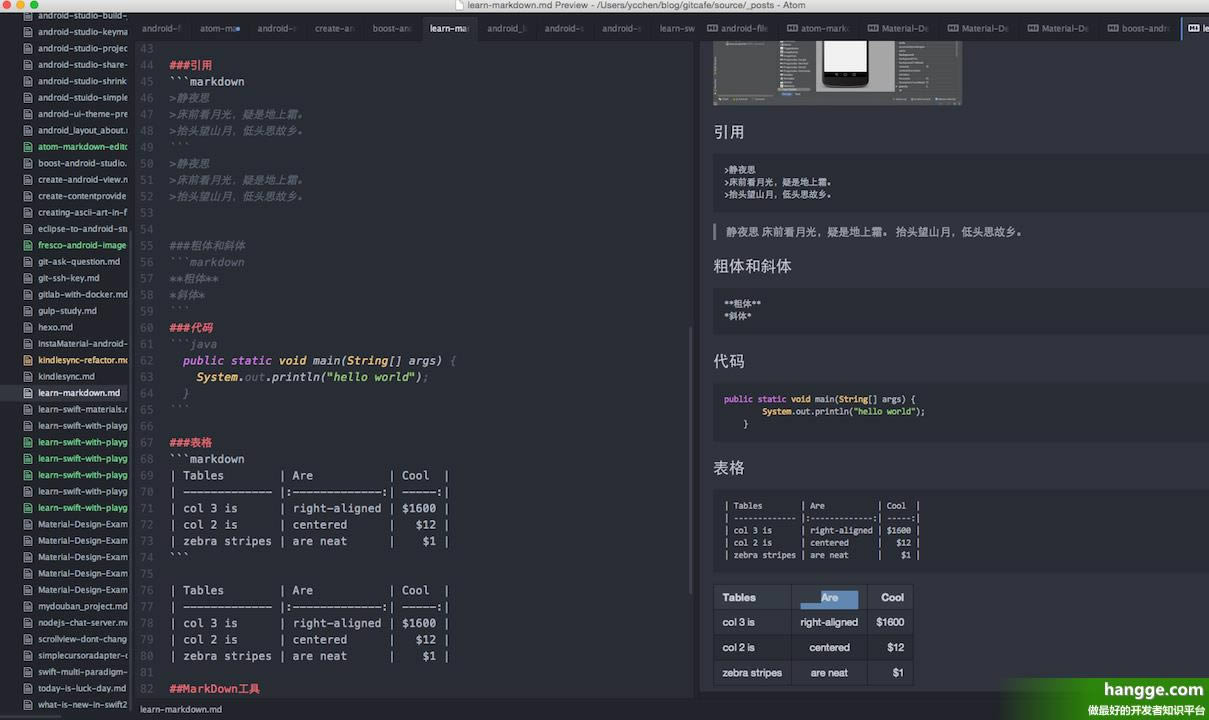
8.原生Markdown支持实时预览、代码高亮,比Mou的代码高亮效果好很多.
9.主题插件越来越丰富
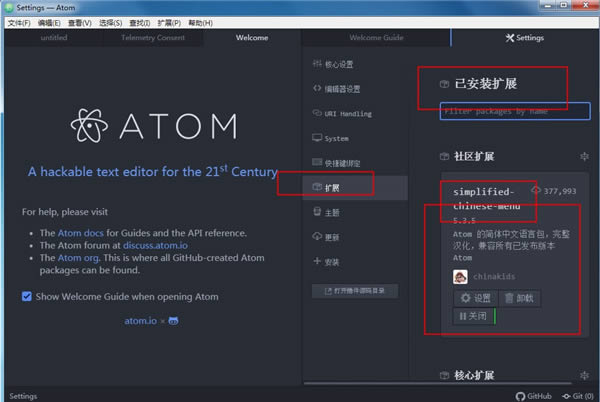
Atom 32位中文设置
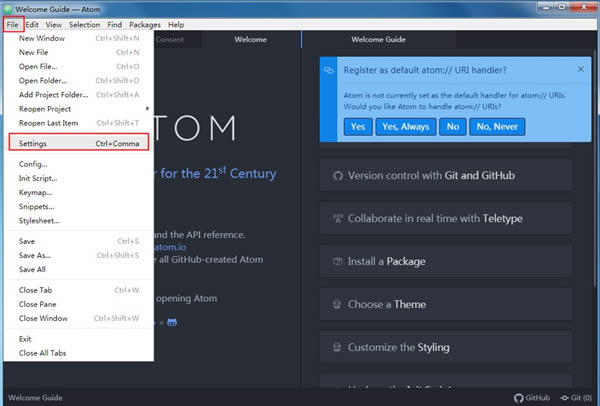
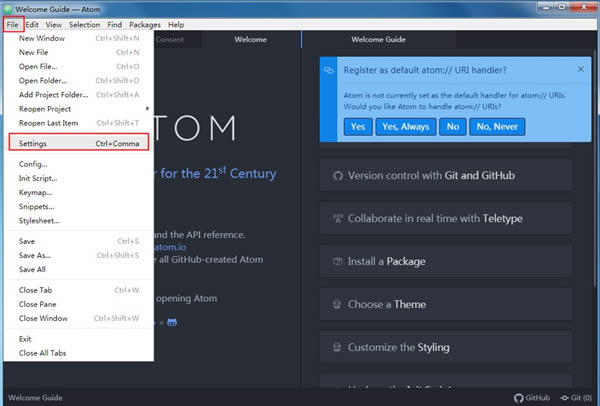
1、进入软件,首先选择【file】->【setting】

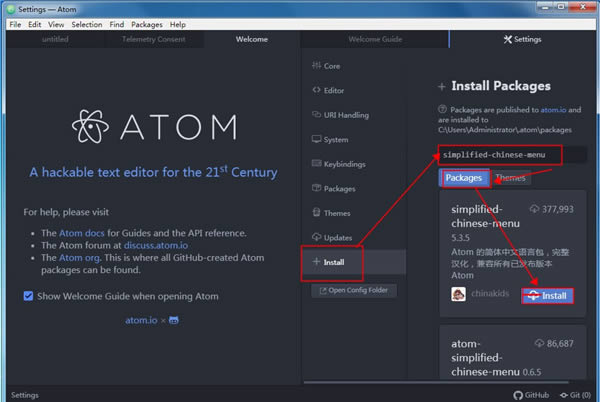
2、选择【Install】然后搜索要安装的扩展,输入simplified-chinese-menu,然后点一下【Packages】里进行搜索

3、看到上面的搜索结果,然后点一下【Install】开始安装,安装之后不用重启自动转换成了中文 安装之后的包可以在【扩展】里进行管理

Atom 32位部分功能说明
1、里面嵌套了谷歌浏览器的FIREBUG,可以内部联调。无论你是调整Atom的CSS接口还是添加一些HTML和JavaScript主要功能,它都可以被你轻松控制,并且使用起来非常方便。
2、Node.js的支持使得访问文件系统、派生子进程、甚至直接从你的编辑器中启动服务都变的轻而易举。开发者可以直接从50000多个Node.js包库里选择自己所需的库,也可以调用C或C++库等。无缝集成使得开发者可以自由搭配Node.js和浏览器API,也可以从一个单一的JavaScript函数里操作文件系统并且写入到DOM。
3、全面的模块化设计功能由一个极简的核心和超过50个开源包构成,如果用户不喜欢某些软件包,他们可以自行替换。Atom的目标是打造一个极易扩展的系统,并且模糊“用户”和“开发者”之间的区别。
4、其他全面的功能Atom在一个现代化的文本编辑器中预装了一些开发者可能期望/需要的功能,例如下面这些:文件系统浏览器、用于快速打开文件的模糊查找器、在项目里快速的搜索和替换、多种光标选择、多个窗格、代码片段、代码折叠、干净个性化的UI、导入TextMate语法和主题。

Atom 32位常用插件说明
1、相关UI插件
seti-syntax → 文件icons是闪光点
atom-material-ui → UI插件
atom-material-syntax → 跟上面两个配套使用
2、美化代码
file-icons → 显示文件类型对应的图标
atom-beautify → 支持大多数语言的代码格式化
minimap → 代码预览图
activate-power-mode → 据说很好用,具体没用过
pigments → 颜色提示
atom-bootstrap3 → bootstrap3代码提示插件
3、提升效率
atom-ternjs → 补全 JS
csslint → 看css正确与否
autocomplete-paths → 补全路径,非常实用
autocomplete-python → 补全Python
docblockr → 代码注释,但不支持Python
emmet → 前端工具
tortoise-svn → 代码输入时有效果
platformio-ide-terminal → Atom中集成终端
markdown-writer → 很方便的markdown工具

