【Adobe Illustrator CC2022特别版】Adobe Illustrator CC2022官中特别版下载 v26.0.3 Repack冷神版

- 软件类型:办公软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-11-09
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11
软件介绍
Adobe Illustrator CC2022特别版是一款专业的图像矢量设计软件,一款能够让每一个用户都能在这里轻松完成矢量图形的设计,全新的方案,带给你不一样的原创内容。Adobe Illustrator CC2022 Repack是由cold-life大佬河蟹制作的,冷神大佬的优化作品还是可以的,专为用户在这里一站式设计广告内容、海报、书籍封面、插画等等,让你的制作更轻松。

Adobe Illustrator2022特别版提供了多种实用的创建模板,A4、明信片、通用、iPhone X、HD TV1080等等,多种模板让你在设计变得更快,非常容易兼容起来。
Adobe Illustrator CC2022特别版特色
1、自由渐变
全新的混色功能可让您创建更丰富、逼真的渐变,从而呈现出更自然的效果。
2、全局编辑
可同时修改多个画板中的类似对象,以节省时间。
3、直观地浏览字体
现在您可以更加轻松地浏览不同的字体类别,更快地找到合适的字体。现在您还可以选择不同的示例文本选项。
4、可自定义的工具栏
在工具栏中添加、移除工具或进行分组,满足您的特定使用习惯。
5、更易于访问的 Adobe Fonts
在应用程序内部轻松查看并激活数以千计的字体。即使所选的字体尚未激活,您也可在项目中预览。
6、演示模式
每个画板都会变成一张幻灯片,您可在演示模式下进行预览、浏览及投影。
7、裁切视图
查看没有参考线、网格,也没有扩展到画板边缘之外的元素时,您的设计是什么样子。
8、进行缩放,以适应您的显示器大小
现在您可以自定义工具、图标、菜单、面板和控件的大小,让它们以恰当的尺寸显示。
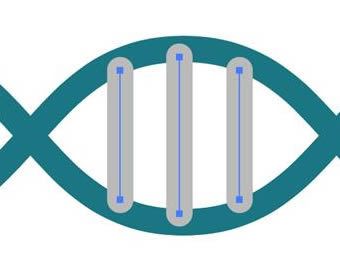
Adobe Illustrator CC2022特别版如何绘制dna分子
首先打开软件
然后点左上角的文件>新建一个画板
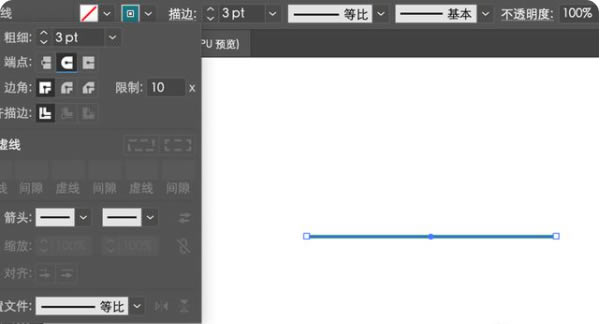
先画一条直线,将断点设置成圆角

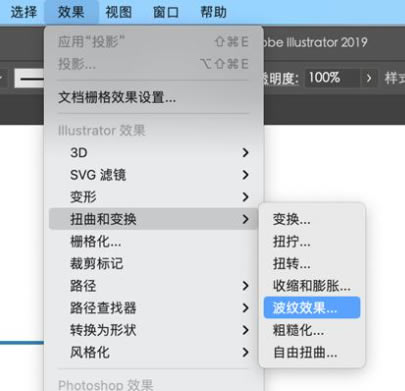
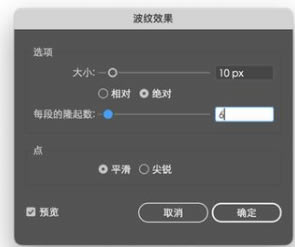
点击效果-扭曲和变换-波纹效果(ai版本不一样有的可能在对象那栏里面)

波纹效果具体参数根据自己的需求设置,点击平滑

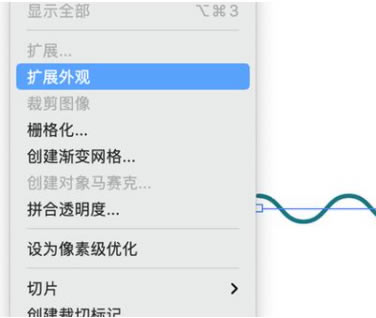
点击对象-扩展外观,这样我们的曲线就有外轮廓端点了

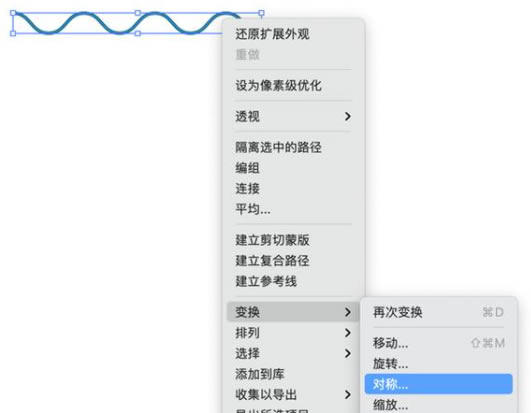
右击鼠标点击变换对称效果

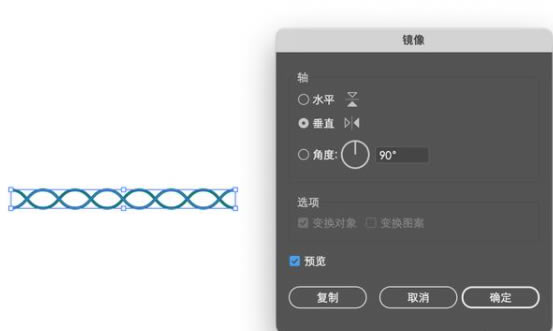
垂直变换,点击复制

然后氢键用直线表示,先画三条竖线,

同时选中三条竖线按住alt+shift拖动复制到指定位置,然后按住ctrl+d多次复制得到下图,一条简单的DNA分子这就完成啦~

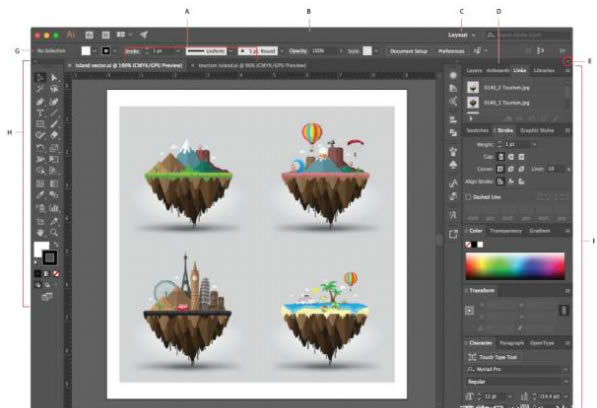
Adobe Illustrator CC2022特别版考试学习指南

A. 选项卡式文档窗口
B. 申请栏
C. 工作区切换器
D. 面板标题栏
E. 折叠到图标按钮
F.垂直码头中的四个面板组
G.控制面板
H.工具面板
应用程序框架将所有工作区元素组合在一个集成窗口中,使您可以将应用程序视为一个单元。 移动或调整 Application 框架或其任何元素的大小时,其中的所有元素都会相互响应,因此不会重叠。 切换应用程序或意外单击应用程序时,面板不会消失。 如果您使用两个或更多应用程序,则可以将每个应用程序并排放置在屏幕上或多个监视器上。 如果您使用的是 Mac 并且更喜欢传统的自由格式用户界面,则可以关闭应用程序框架。 选择Window>Application。
框架可以打开或关闭它
顶部的应用程序栏包含工作区切换器,菜单(仅限 Windows)和其他应用程序控件。 在 Mac上,应用程序栏仅在应用程序框架关闭时可用。 您可以使用“窗口”菜单打开或关闭它。
“工具”面板包含用于创建和编辑图像,图稿,页面元素等的工具。 相关工具已分组。
“控制”面板显示当前所选对象的选项。
“文档”窗口显示您正在处理的文件。 文档窗口可以是选项卡式的,在某些情况下,可以分组和停靠。
面板可帮助您监控和修改您的工作。 面板可以分组,堆叠或停靠。
您可以在下面找到 Illustrator 用户指南中的列表或资源,它将引导您完成程序的工作区,工具和面板。
工作区基础知识: 以下是您在启动 Adobe Illustrator 时看到的各种区 Domain,实用程序和工具的说明。
自定义工作区 : 了解有关自定义 Adobe Illustrator 工作区的信息。
创建文档 : 在创建文档时,可以从AdobeStock和空白预设中选择各种模板。
工具面板概述 : 了解如何在 Adobe Illustrator中选择,使用和管理工具。
工具库 :Illustrator 提供了许多用于创建和操作图稿的工具。 这些图库为每个工具提供了快速的可视化概览。
设置多个画板: 学习如何创建,编辑和删除画板;自定义画板名称;显示统治者;和更多。
标尺,网格和指南 : 了解如何使用标尺,网格和指南
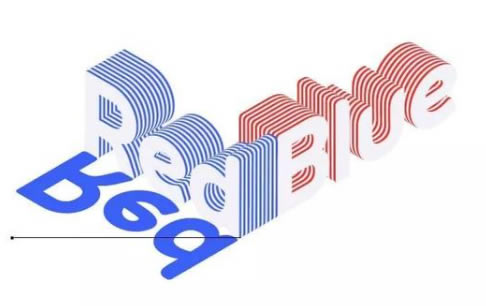
Adobe Illustrator CC2022特别版创建等距分层文本效果
#将要创造什么
在以下步骤中,您将学习如何在Adobe Illustrator中创建等距分层文本效果。
首先,您将学习如何创建简单的文本以及如何调整其属性。充分利用“外观”面板,您将学习如何在文本中添加多个图层。使用简单的3D旋转文本效果,您将学习如何为文本添加等轴测外观。
最后,您将学习如何在最终设计中添加简单背景和细微纹理。
有关如何调整或改善最终文本效果的更多灵感,您可以在GraphicRiver中找到大量的文章 。
#你需要什么
您需要以下资源才能完成此项目:Auro字体
#如何创建第一篇文本
第1步
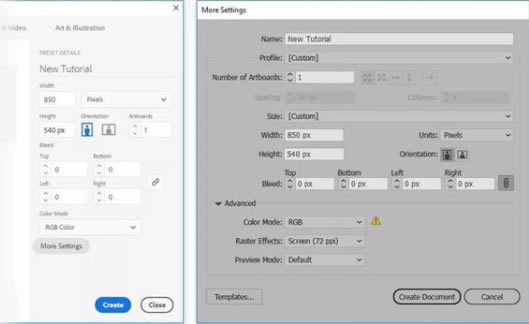
按Control-N创建一个新文档。从“ 单位”下拉菜单中选择“ 像素 ” ,在“宽度”框中输入850,在“高度”框中输入540,然后单击“ 更多设置”按钮。
为“ 颜色模式”选择RGB,将“ 栅格效果”设置为“ 屏幕”(72 ppi),然后单击“ 创建文档”。
打开“ 信息”面板(“ 窗口”>“信息”),以获取具有选择大小和位置的实时预览。不要忘记从“ 编辑”>“首选项”>“单位”中将测量单位设置为像素。所有这些选项都将显着提高您的工作速度。

第2步
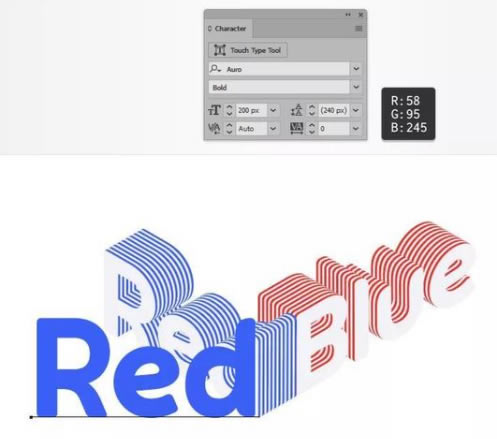
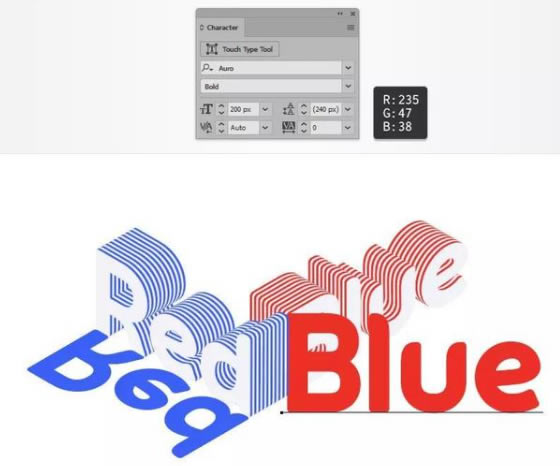
选择“ 类型工具”(T)并打开“ 字符”面板(“ 窗口”>“类型”>“字符”)。选择Auro字体并将大小设置为200像素。
单击画板并添加“红色”文本,如下所示。现在让它变黑。

第3步
选择文本,将焦点放在“ 色板”面板(“ 窗口”>“色板”)上,然后单击[无]色板以删除黑色文本颜色。
移至“ 外观”面板(“ 窗口”>“外观”),然后使用“ 添加新填充”按钮添加新填充。选择新填充并将颜色设置为R = 242 G = 242 B = 248。

第4步
确保文本保持选中状态,将焦点放在“ 外观”面板上,然后使用相同的“ 添加新填充”按钮添加第二个填充。
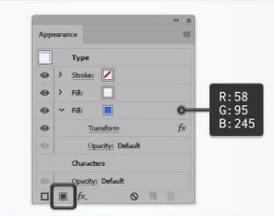
选择此新填充,将颜色设置为R = 58 G = 95 B = 245,然后转到效果>扭曲和变换>变换。将Move-Horizontal滑块拖动到0.8 px,将Move-Vertical滑块拖动到-0.8 px,在Copies框中输入5,然后单击OK。

第5步
确保文本保持选中状态并继续关注“ 外观”面板。添加第三个填充并将其移动到面板底部。
将其颜色设置为R = 242 G = 242 B = 248,然后转到效果>扭曲和变换>变换。将Move-Horizontal滑块拖动到0.8 px,将Move-Vertical滑块拖动到-0.8 px,在Copies框中输入10,然后单击OK。
返回“ 外观”面板,选择蓝色填充,然后使用“ 复制选定项目”按钮复制它。将此新填充拖动到“ 外观”面板的底部,然后打开应用于它的“ 变换”效果。在“ Copies”框中输入15,然后单击“ OK”。
第6步
确保文本保持选中状态并继续关注“ 外观”面板。
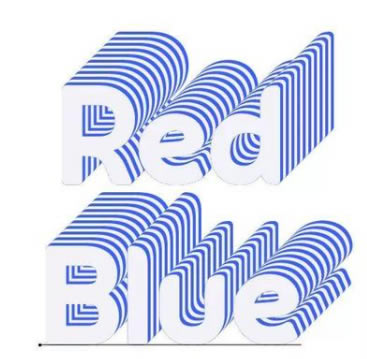
继续复制底部填充,改变两种颜色,每次新填充时,“ 复制”框中的值增加5。停在20号填充。最后,事情应如下图所示。

#如何创建第二段文本
第1步
复制你的文字。选择复制和简单地取代了“红”与“蓝”。

第2步
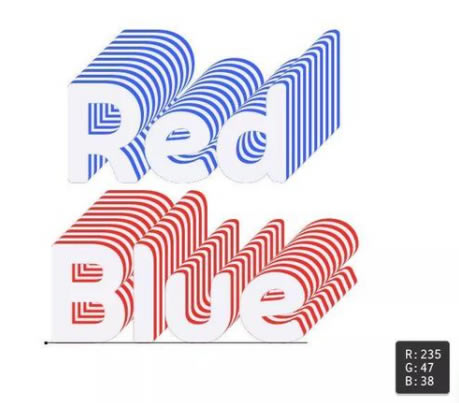
选择“蓝色”文本并将焦点放在“ 外观”面板上。选择所有蓝色填充并简单地用R = 235 G = 47 B = 38替换该颜色。

第3步
确保仍然选中“蓝色”文本并继续关注“ 外观”面板。逐个打开应用于19个填充的变换效果,并将Move-Horizontal滑块拖动到-0.8像素。

#如何应用3D等距效果
第1步
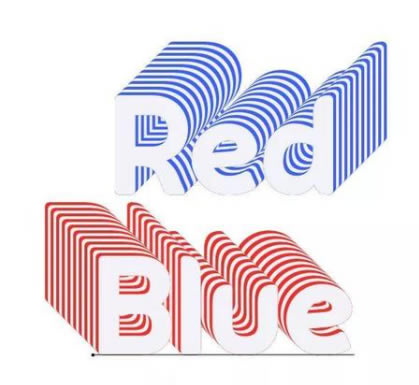
选择“ 蓝色 ”文本并将焦点放在“ 外观”面板上。确保选中整个文本(只需单击面板顶部的“键入”文本),然后转到效果> 3D>旋转。输入下面显示的属性并单击“ 确定”。
第2步
选择“红色” 文本并将焦点放在“ 外观”面板上。确保选中整个文本并转到效果> 3D>旋转。输入下面显示的属性并单击“ 确定”。
第3步
将“红色”文本放在前面(Shift-Control-])并将其放置如下所示。
#如何创建文本阴影
第1步
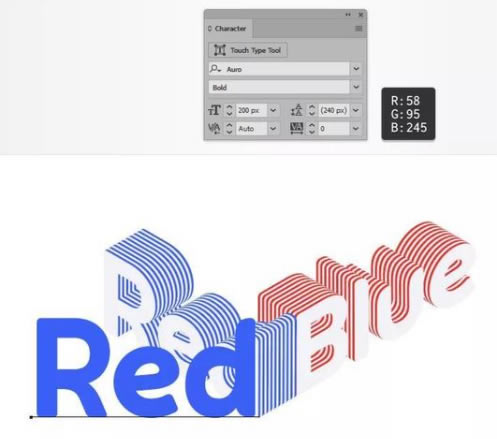
选择类型工具(T)并添加第二个“红色”文本。使用相同的字体属性并将其颜色设置为R = 58 G = 95 B = 245。

第2步
确保您的蓝色文本保持选中状态,然后转到效果>扭曲和变换>变换。输入下面显示的属性,单击“ 确定”,然后转到“ 效果”>“3D”>“旋转”。输入下面显示的设置并单击“ 确定”。

第3步
选择类型工具(T)并添加第二个“蓝色”文本。使用相同的字体属性并将其颜色设置为R = 235 G = 47 B = 38。

第4步
确保您的红色文本保持选中状态,然后转到效果> 3D>旋转。输入下面显示的属性,单击“ 确定”,然后转到“ 效果”>“扭曲和变换”>“变换”。输入下面显示的设置并单击“ 确定”。
#如何创建背景
第1步
选择矩形工具(M)并创建870 x 560像素形状。用R = 242 G = 242 B = 248填充这个新形状,将其发送回(Shift-Control- [),并确保它覆盖整个画板。
第2步
选择矩形,在前面添加一个副本(Control-C> Control-F),然后将其置于前面(Shift-Control-])。
确保此新形状保持选中状态并将焦点放在“ 外观”面板上。首先,用下图所示的径向渐变替换平面颜色。使用渐变工具(G)拉伸渐变,如下所示。
将其不透明度降低至5%并将混合模式更改为“ 正片”,然后转到“ 效果”>“艺术”>“胶片颗粒”。输入下面显示的属性并单击“ 确定”。

