【墨刀特别版下载】墨刀特别版百度云 v0.7.2 电脑pc版

- 软件类型:行业软件
- 软件语言:简体中文
- 授权方式:免费软件
- 更新时间:2024-11-16
- 阅读次数:次
- 推荐星级:
- 运行环境:WinXP,Win7,Win10,Win11
墨刀特别版软件介绍
墨刀特别版是一款在线设计协同工具。适合产品经理、设计师、开发、销售、运营及创业者等人员使用。通过墨刀特别版用户可以轻松的设计简单易用的原型,包含创意和想法,并能在电脑或者移动端实时分享,方便团队内部的协作和沟通。

墨刀特别版软件功能
简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
新增平台组件,让工作事半功倍。
多种设备完美演示
你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。
工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为高效的沟通语言。
在线团队协同,多人聚焦讨论
产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。
Sketch + 墨刀 = 交互标注利器
将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。
墨刀特别版软件特色
1、多格式离线文件下载
需要离线演示、存档?没问题,HTML、PNG、APK、IPA 多格式离线文件,我们统统都给你。还可以下载多倍率图片,满足不同分辨率需要。
2、轻松搭建全平台设备原型
支持创建 iPhone/iPad、Android、平板、watches、PC 各平台设备的原型,还可以自定义设备尺寸,提供一个简单、真实又自由的创作环境。
墨刀特别版使用教程
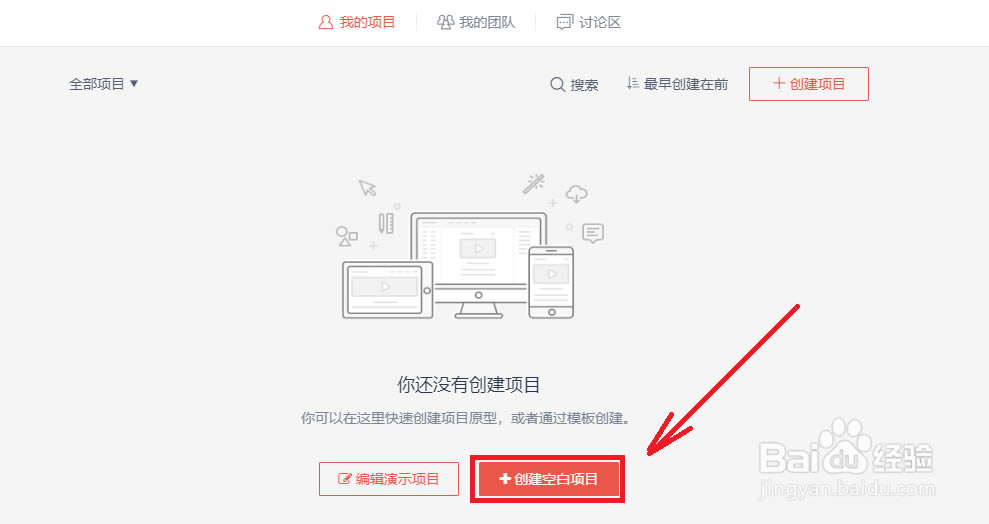
新建项目。登陆墨刀的官网,选择新建空白项目。
输入项目名称。这里我们使用默认设备尺寸。
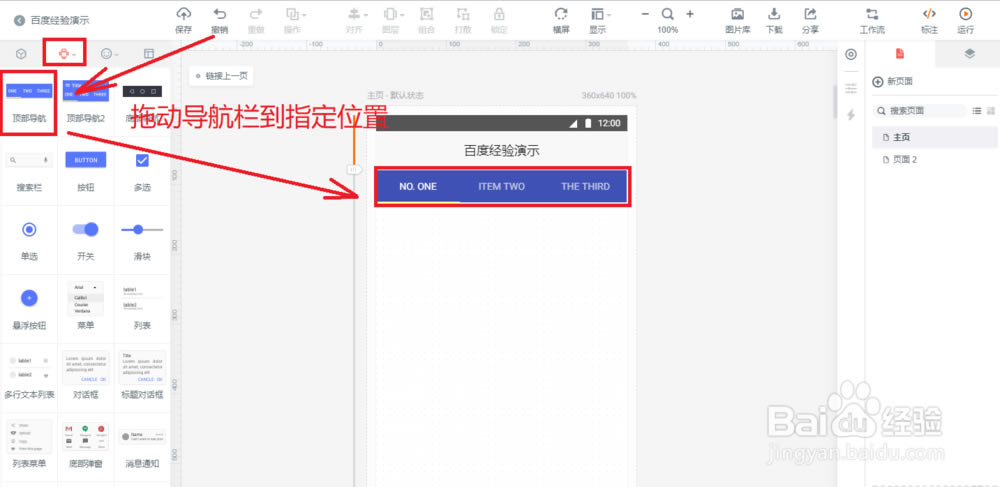
添加导航栏。从左侧的功能栏里找到导航栏,把它拖到制定位置。
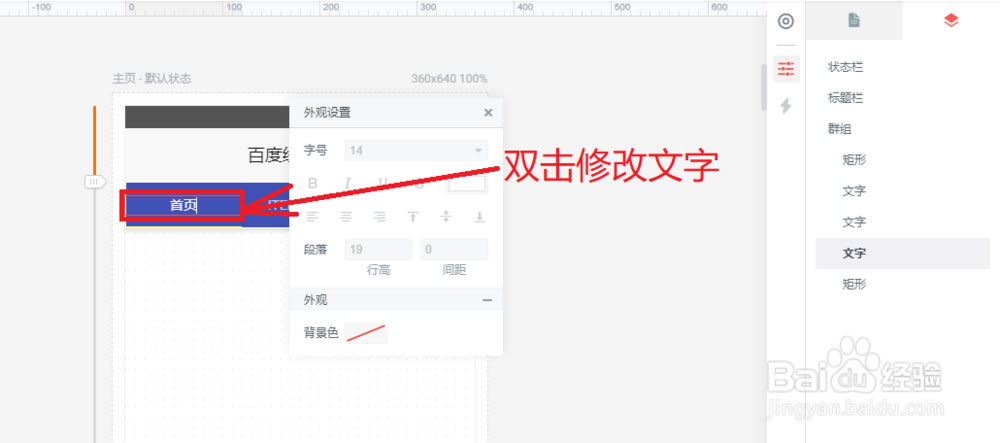
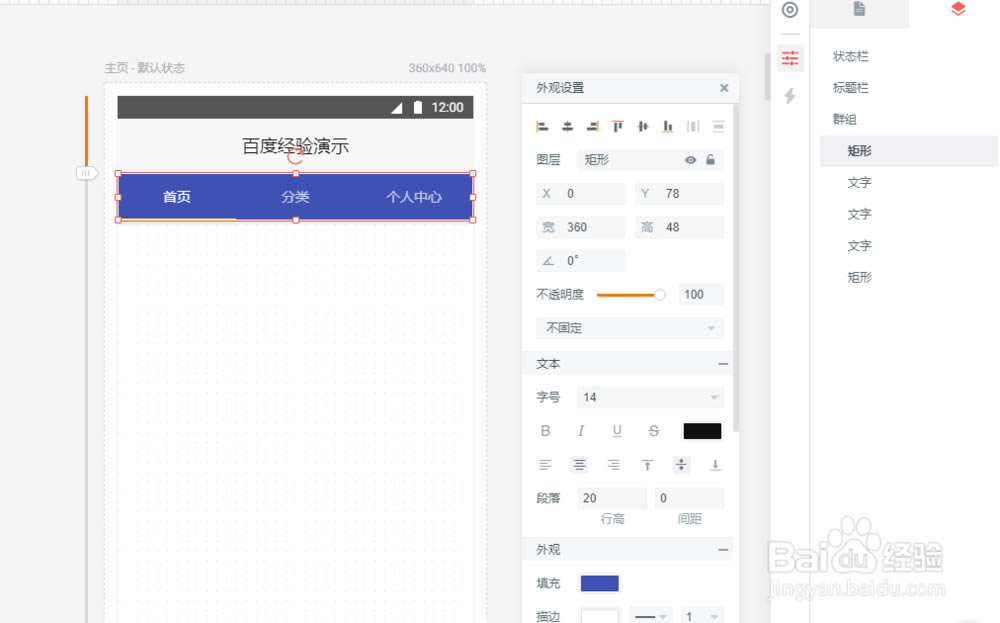
修改导航栏文字。把默认的文字修改成我们想表示的文字。

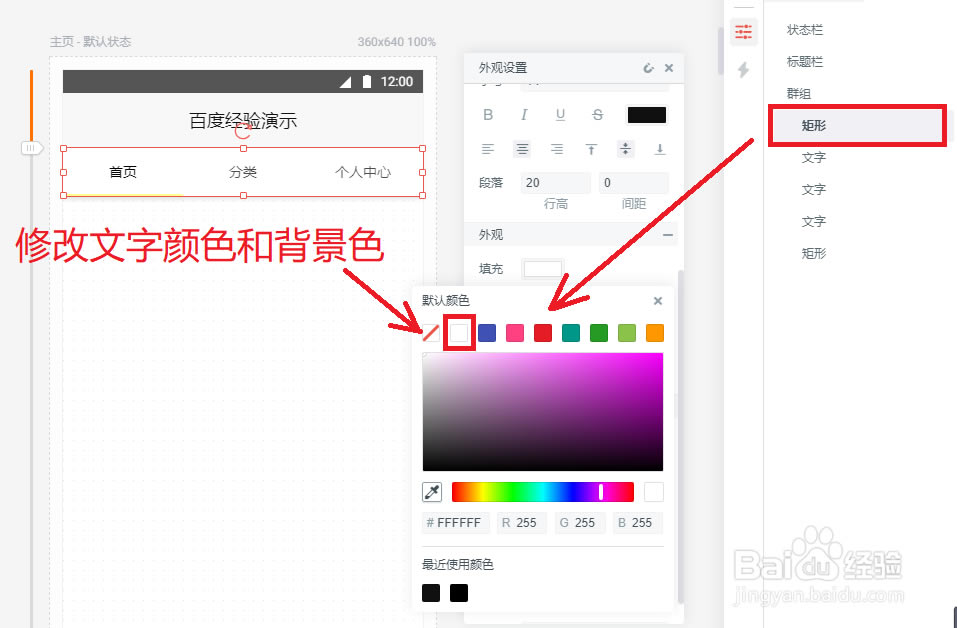
修改导航栏中的文字背景的颜色。


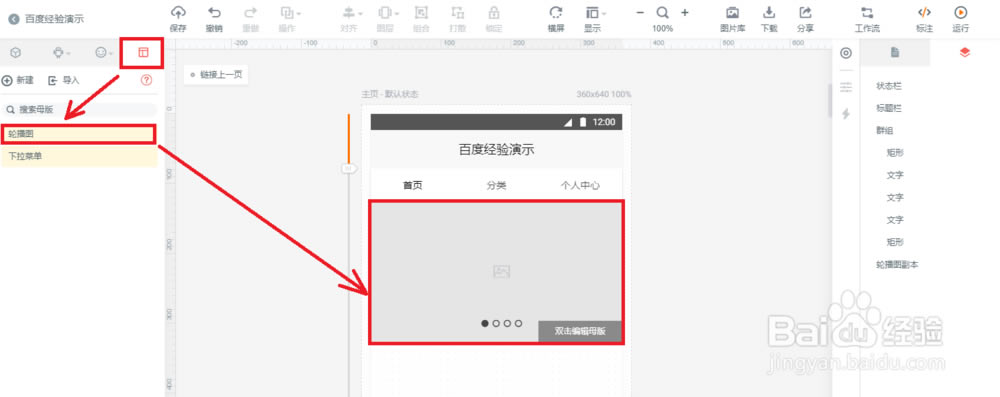
添加轮播图。从左侧的”母版“中找到”轮播图“,将它拖到制定位置。然后将轮播图调整到合适的大小,其中宽度设置为360。

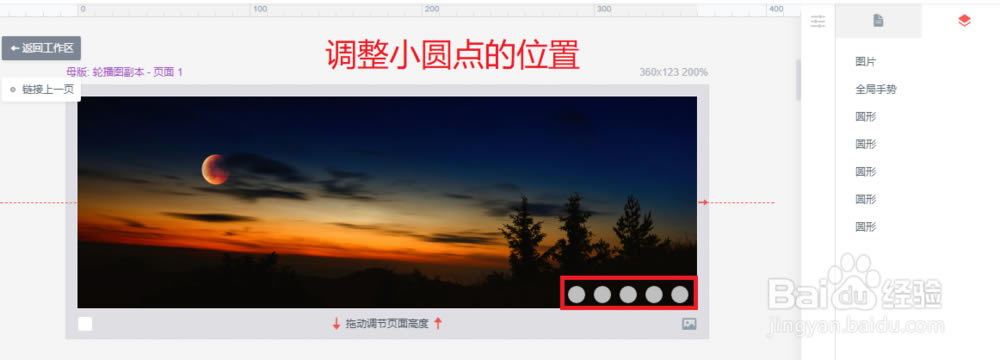
调整小圆点的位置。通过修改x和y的位置来调整小圆点。最后的圆点应该距离边缘10的长度。(注意边距)

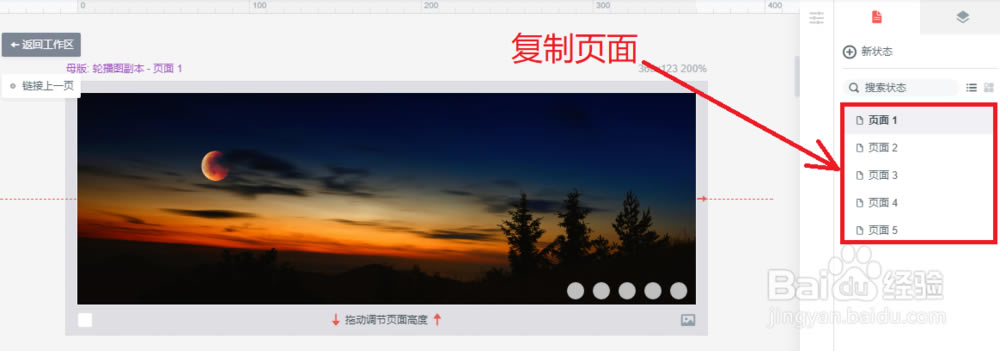
复制页面。为了节约时间,通过页面1的复制得到其他页面。

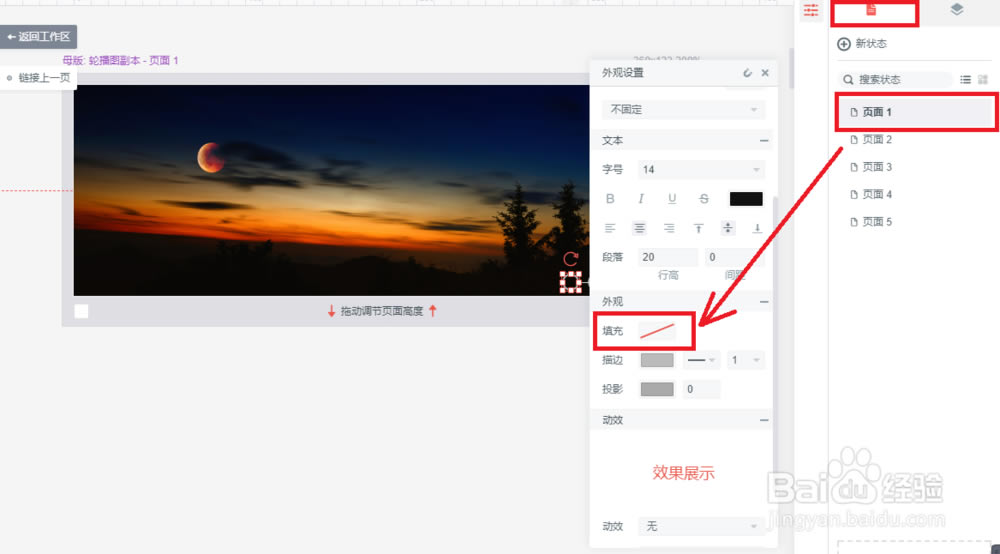
修改小圆点的背景色。将对应的小圆点背景色修改为不显示。

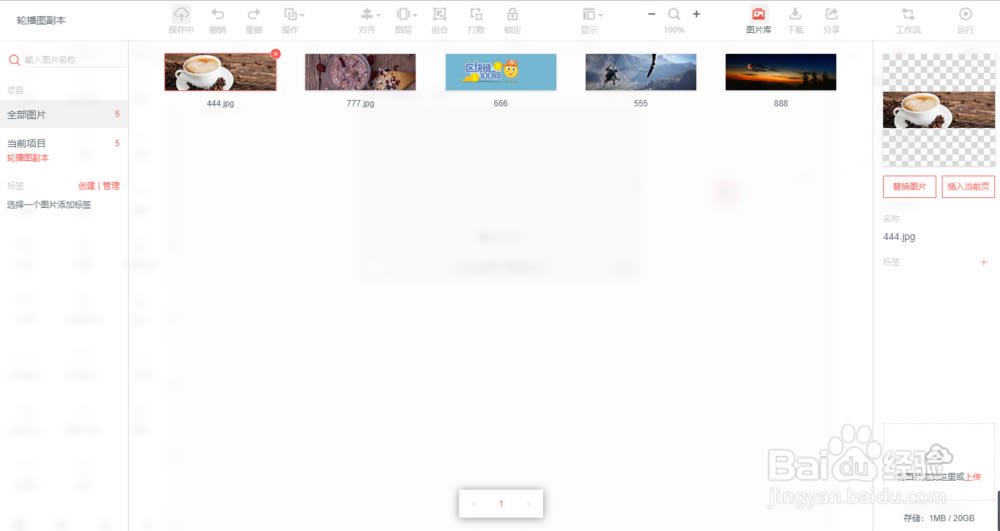
上传图片。将我们需要的图片上传到图库。

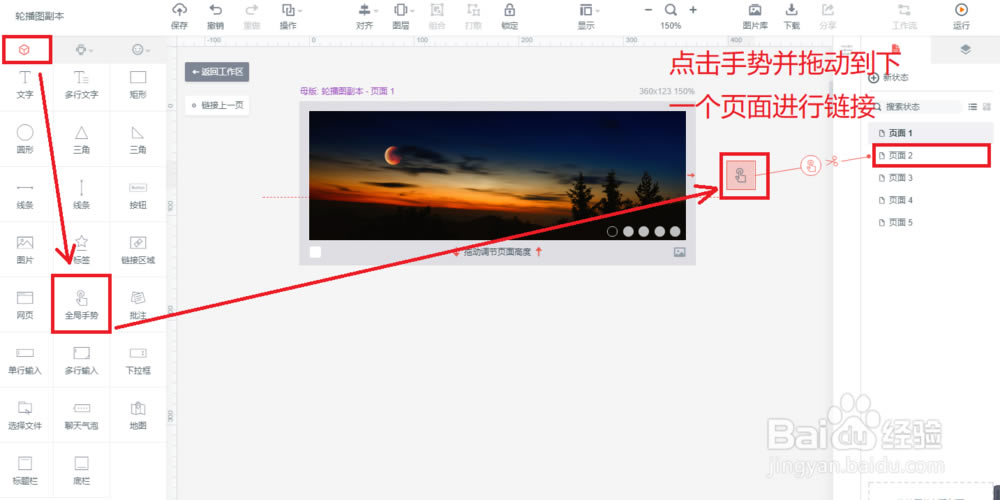
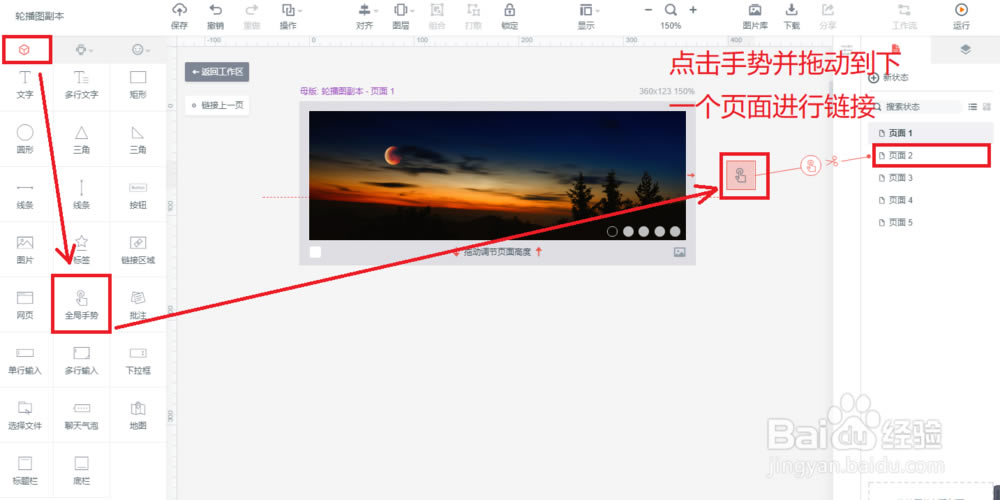
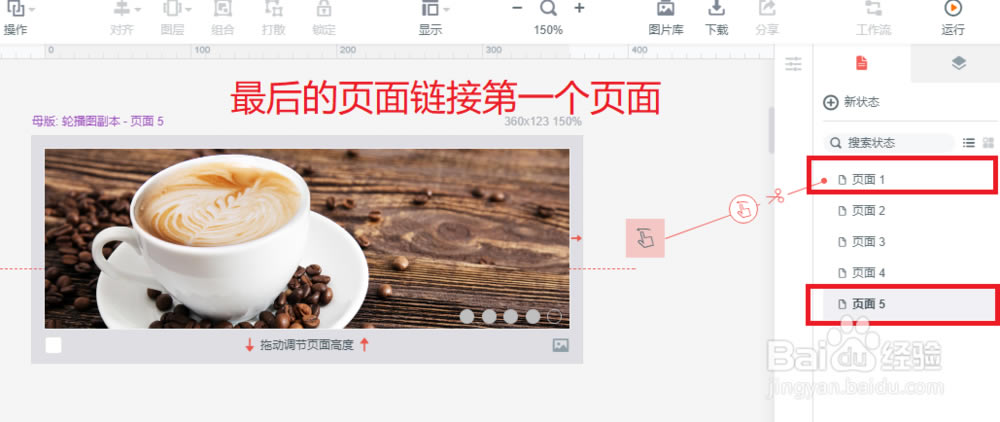
添加手势。这里将手势放置在可见区域内,然后点击手势并拖动到下一个页面,即可完成链接。 修改手势的属性。将手势的属性改为”向左滑动“,"右移入",定时器"2s"。这里注意的是最后的页面要链接到第一个页面,才能实现轮播。
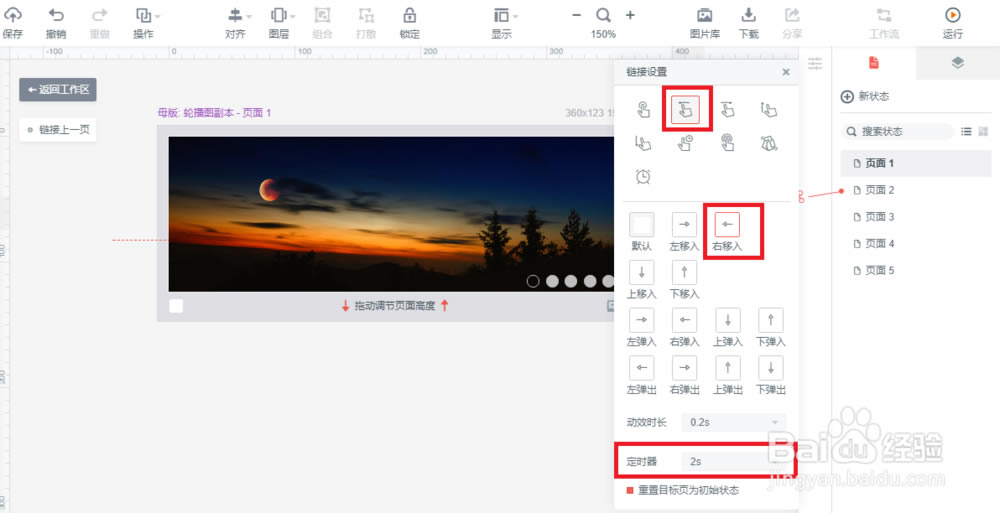
修改手势的属性。将手势的属性改为”向左滑动“,"右移入",定时器"2s"。这里注意的是最后的页面要链接到第一个页面,才能实现轮播。

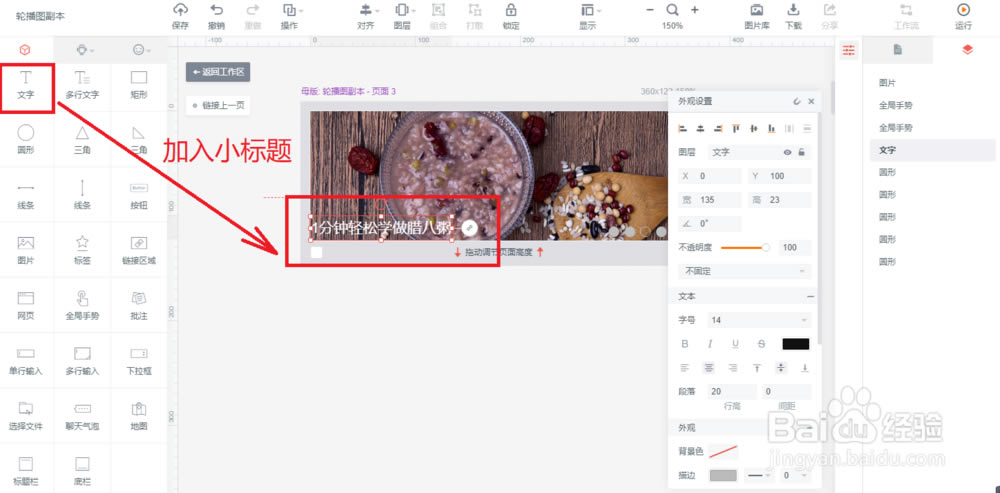
添加相应的文字。 最后,模仿之前的操作,对内容进行补充。
最后,模仿之前的操作,对内容进行补充。

墨刀和axure的区别
墨刀和axure的有什么区别?哪个好用?
axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是很蛋疼的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入。需要花费相应的时间
墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
墨刀的缺点就是相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能
总的来说,墨刀和Axure就像美图秀秀和photoshop。前者都是简化了基础的操作,很像封装好了一个函数,你直接调用就可以了。大部分小伙伴外出拍了照片肯定是美图秀秀,选选效果,感觉不错之后立即分享。但是真的设计到很多的图层组合,可控地调整页面元素,还是会用到photoshop这就涉及到不同的需求,你用这个软件是想达到什么目的。是更想研究逻辑结构还是更像展现原型效果。
对于我来说这要看做什么样的原型,给谁看?墨刀更加方便快捷,可以做一个简单的DEOM和领导沟通;如果是给技术将详细功能会用axure绘制原型图,交互更多更加自由,也可以更加方便的增加备注标签,方便研发人员理解
常见问题
问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。
问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。

