flash动画制作 成品|容易flash动画制作图文教程
发布时间:2022-07-02 文章来源:xp下载站 浏览: 78
|
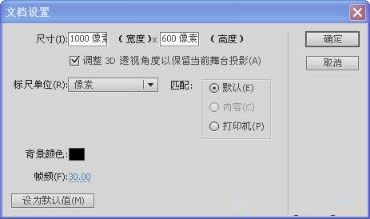
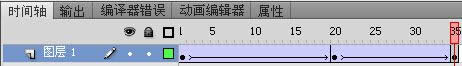
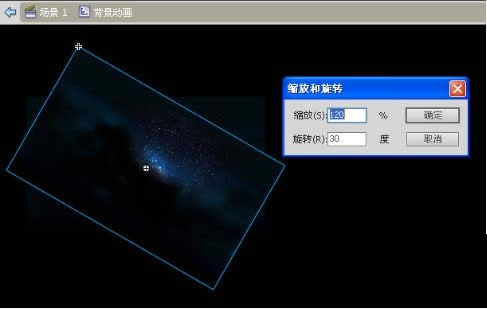
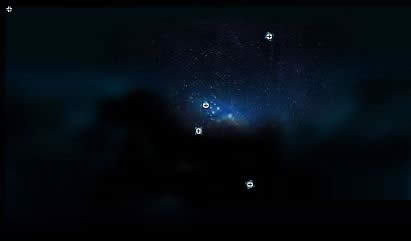
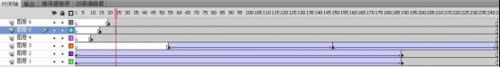
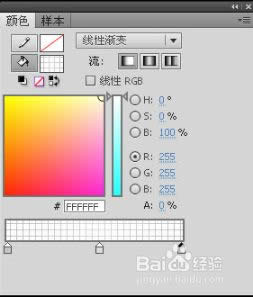
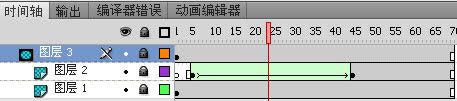
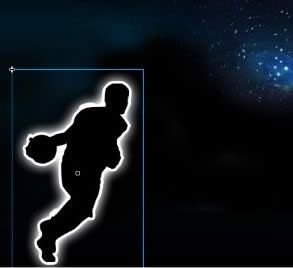
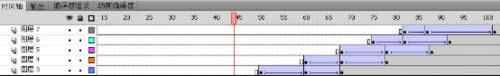
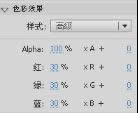
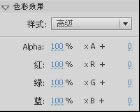
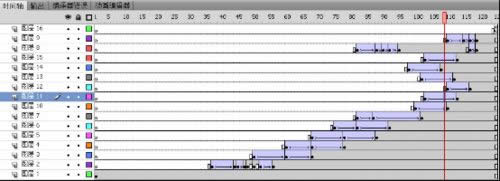
软件是一系列按照特定顺序组织的计算机数据和指令的集合。一般来讲软件被划分为编程语言、系统软件、应用软件和介于这两者之间的中间件。硬件是“计算机硬件”的简称。与“软件”相对,电子计算机系统中所有实体部件和设备的统称。 flash动画制作 成品|简单flash动画制作教程 flash怎么制作动画?Flash是一种交互式动画设计工具,Flash动画需经过很多的制作环节,其中的每一个环节都直接影响作品的最终质量。刚刚初入flash大门,下面系统之家官网小编教你如何制作flash简单动画吧。 flash怎么制作动画: 1、运行Flash CS5软件。新建一个文档,Ctrl+J打开文档设置,在“属性面板”中舞台大小为:1000*600像素,帧频为:30,背景色改为黑色; 2、点菜单“插入”/“新建元件”,在“创建新元件”对话框,新建名称为“star”的“图形”; 3、进入“star”图形元件,利用“椭圆工具”,颜色面板中的“径向渐变”填充,以及“旋转和缩放”工具,绘制出一个星星图形;#f# 4、新建一个名为“星星闪动”的“影片剪辑”元件,进入编辑界面,选择第1层第1帧,将“star”元件拖入到舞台中。分别在该层第20帧和35帧处插入关键帧,然后分别将第1帧和第35帧处的元件,利用缩放工具等比例缩小,并在第1帧和第20帧处创建传统补间动画,以形成星星闪动的效果。 “星星闪动”元件的时间轴设置; 5、新建名为“背景动画”的影片剪辑元件,进入编辑界面,选择第1层第1帧,导入下载的图片1到舞台,并将该图片转换成名为“background”的图形元件。 在该层第190帧处插入关键帧,将该帧上的元件等比例放大,并在第1帧处创建传统补间动画,然后在第245帧处插入普通帧。 6、(9)新建“图层2”,将“background”图形元件拖入到舞台中,并调整使其与“图层1”上的“background”元件重叠。然后在该层第190帧处插入关键帧,并将该帧上的元件等比例放大,并进行适当的旋转操作, 如图所示。 以及设置其Alpha值为0%,在在第1帧处创建传统补间动画。 7、使用相同的方法,完成“图层3”上动画效果的制作。然后新建“图层4”,在第10帧插入关键帧,从“库”面板中“星星闪动”元件多次拖入到舞台中,并对拖入到舞台中的若干“星星闪动”元件进行位置和角度的调整; 8、使用和制作“图层4”相同的方法,完成“图层5”和“图层6”上动画效果的制作。 “背景动画”元件最终的时间轴设置; 9、新建名为“按钮文字遮罩”的影片剪辑元件,进入编辑界面,选中第1层第1帧,并导入下载的图片2素材到舞台,然后在第70帧处插入普通帧; 继续新建“图层2”,在第5帧插入关键帧,然后在舞台中绘制矩形,为其填充线性渐变颜色(添加3个白色色块,中间白色色块透明度为40%,两边的色块透明度为0%,形成一个中间向两边的渐变效果),并进行旋转操作。 10、在该层第45帧插入关键帧,将该帧上的矩形向右移动,并在第5帧处创建补间形状动画; 新建“图层3”,使用“椭圆工具”绘制一个椭圆,椭圆以覆盖“票选明星”的图片为准。然后将该层设置为遮罩层,“图层1”和“图层2”为被遮罩。 11、返回主场景,选中第1层第1帧,将“背景动画”元件拖入到舞台,并在第125帧插入普通帧; 新建“图层2”,在第37帧插入关键帧,并导入图片素材,然后将该图片转换为名为“流行1”的影片剪辑元件,在属性面板中设置显示属性中的“混合”为“增加”。 在“图层2”第44帧处插入关键帧,将该帧上的元件向左下方移动,调整到合适的位置,并在第37帧处创建传统补间动画。 在第45帧处插入空白关键帧,导入图片素材,将其转换成名为“流星2”的影片剪辑元件。,然后在属性面板中设置其“混合”为“增加”。 在第47帧处插入空白关键帧,调整该镇上的元件到合适的位置,并在第45帧创建传统补间动画。 12、在第48帧处插入空白关键帧,导入图片素材,并将其转换为名为“流星3”的影片剪辑元件,然后在属性面板中设置其“混合”为“增加”; 13、在第50帧处插入空白关键帧,导入图片素材,并将其转换为名为“流星4”的影片剪辑元件,然后在属性面板中设置其“混合”为“增加”; 分别在第52帧和56帧处插入关键帧,然后设置第56帧上元件的Alpha的值为0%,并在第52帧处创建传统补间动画。 新建“图层3”在50帧处插入关键帧,导入图片素材,并将其转换成名为“人物1”的图形元件。 14、在“图层3”上分别在第60帧和68帧处插入关键帧,然后分别设置第50帧和68帧上元件的Alpha值为0%,并分别在第50帧和60帧处创建传统补间动画。使用相同的方法,完成“图层3”到“图层7”上动画效果的设置。“图层3”到“图层7”的时间轴设置; 15、新建“图层8”,在第82帧处插入关键帧,并导入“10.png”图片素材,然后将其转换为名为“按钮背景”的图形元件; 分别在第8层的88、90、92、95帧处插入关键帧,然后选择第82帧上的元件,将其等比例缩小,并在“属性”面板中对其“高级”样式进行设置。82帧处元件的高级参数设置,如图所示。 88,90,92帧处的高级参数设置 如图所示。95帧处的高级参数设置 如图所示。 16、将88帧处的元件等比例放大,90帧处的元件等比例缩小。分别在82,88,90,92帧处创建传统补间动画; 新建图层9,在第110帧处插入关键帧,并将“按钮文字遮罩”元件拖入到舞台中。然后根据“图层8”的制作方法,完成“图层9”上动画的制作。 新建“图层10”,在第100帧处插入关键帧,并导入图像素材,然后将其转换成名为“背景光”的图形元件。 在第110帧处插入关键帧,设置第100帧上元件的Alpha的值为0%,并在第100帧处创建传统补间动画。然后新建“图层11”,在第103帧处插入关键帧,将“人物3”元件拖入到舞台中,并将其水平翻转。 在第113帧处插入关键帧,将该帧上的元件向右上方移动,并在第103帧处创建传统补间动画。 使用相同的方法,完成“图层12”到“图层15”上的动画效果的制作。如图所示。 17、同时选中“图层10”到“图层15”,将他们调整到“图层8”的下方。使得人物图像排列在按钮图像之后,效果 见上图1-20。 在最上层新建“图层16”,然后在第125帧处插入关键帧,并打开“动作”面板组,输入脚本代码stop();。 最终主场景时间轴设置 如图 所示。 最后,保存动画,并测试动画效果。 以上就是如何制作flash简单动画的介绍了,感兴趣的优化也可一起来尝试操作。 硬件是实在的,有模有样的。软件是程序性的。是一系列的指令。有了软件,硬件才会实现更丰富的功能。 |